基本の設定方法を超速で理解:GoogleタグマネージャでGoogle アナリティクスのコードを管理
「効果測定用タグ」「リターゲティングタグ」「コンバージョンタグ」「HubSpotなどのMAツールのタグ」などなど Webサイトを運営していく上でこれらを一元管理可能なタグマネージャーは必要不可欠になりました。
タグマネージャーにはGoogle タグマネージャやYahoo!タグマネージャなどの無償のものから有償のものまで幅広く存在しますが、この記事ではGoogleタグマネージャで誰もが最初に取り組むであろうGoogleアナリティクスの設定を解説していきます。
既にGoogleアナリティクスを導入しているサイトをGoogleタグマネージャでの管理に移行したい場合、あるいはGoogleアナリティクスを新規で設定すると共にGoogleタグマネージャを使っていきたい、という方向けの記事ですのであらかじめご了承ください。
準備
初めに、各設定をしていくための準備となる「アカウント」「コンテナ」の作成方法を解説していきます。
これらについては既に済んでいて、Googleアナリティクスの設定方法だけが必要という方はこの章は読み飛ばして先にお進みください。
アカウントの作成

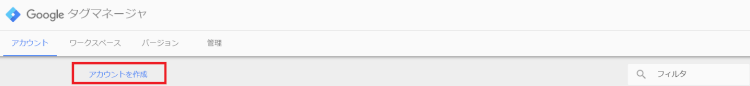
Googleタグマネージャの管理画面にログインして、アカウントメニューを選びます。「アカウントを作成」というテキストリンクボタンがあるので、そこをクリックして作成開始です。

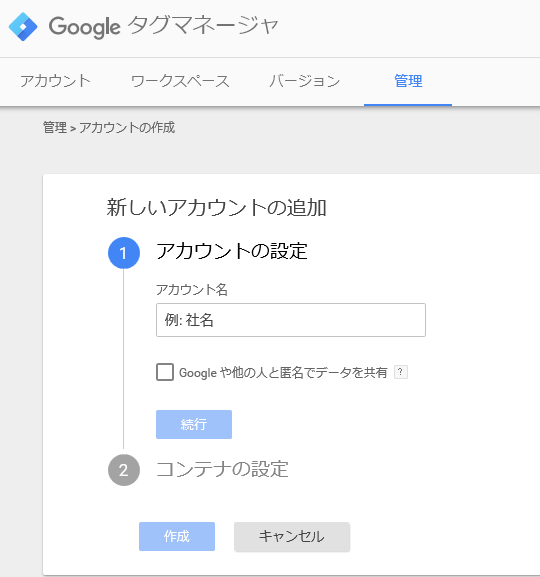
管理メニューが開き、「新しいアカウントの追加」という画面になります。次にアカウント名を入力します。
入力欄に社名と書いてあるように、通常は会社名を設定します。これがGoogleタグマネージャ内の一番上の階層になります。
例えばその会社が5つのサイトを運営している場合は、1アカウントで5つのWebサイトの管理を、タグマネージャ内で行っていくイメージです。
悩ましいのは「Google や他の人と匿名でデータを共有」というチェックボックスです。これについてはさまざまな解説記事で、付けておく派とおかない派が分かれます。
私の場合は基本的にはベンチマーク機能を使いたいので、チェックを入れます(ただし決裁者が、「匿名でもデータの共有などまかりならん」という場合は外します)。
入力が終わったら、「続行」を押します。これでアカウント作成は完了です。
コンテナの作成
アカウントができたら、次は「コンテナ」の作成です。
アカウントは、他のGoogleのサービスでも出てくるので聞き慣れた言葉でしょうが、コンテナは馴染みのない用語だと思います。
コンテナとはWebサイトやアプリなど、このタグマネージャで管理対象にする個々のものを指すと理解してください。
ですから先ほど「その会社が5つのサイトを運営している場合」という例では、1つのアカウントで5つのコンテナを設置する形になります。
通常のWebサイトをコンテナに設定する手順は、次の通りです。
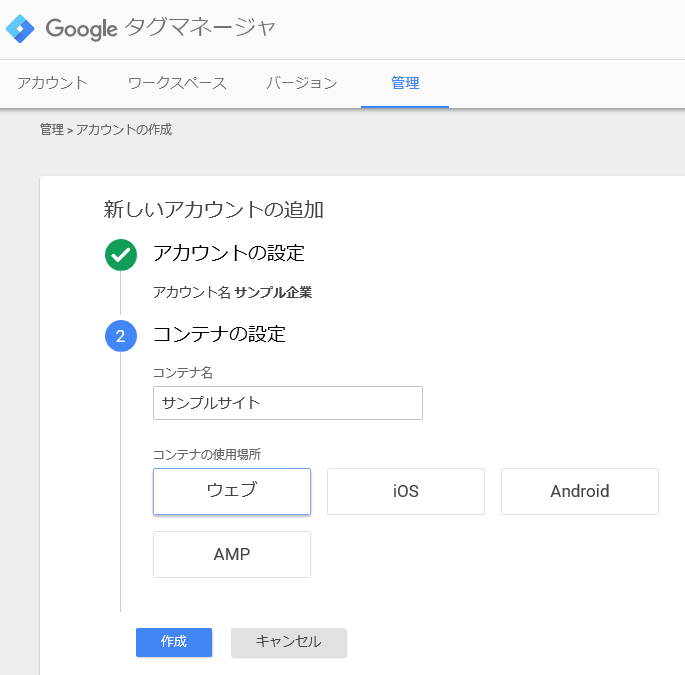
コンテナの設定で「コンテナ名」(Webサイト名)を入力し、コンテナの使用場所で(ウェブ)を選択します。最後に「作成」ボタンを押します。

「利用規約」が出てきますので、「はい」を押します(日本語の規約が2017年1月現在のところ用意されていないのが残念です)。その後に、いよいよタグが発行されます。
Googleタグマネージャのタグの設置場所は2箇所、<head>内と<body>の直後です。
以前は1箇所のみの設置でしたので、昔の記事や書籍ではそのように記載されているかもしれません。しかし2016年から2箇所設置になっています。
タグをWebサイトの各ページに設置したら、いよいよタグマネージャでGoogleアナリティクスの設定を行っていきます。
Googleタグマネージャに移行する場合の注意
既にGoogleアナリティクスを設定しているサイトで、Googleタグマネージャでの運用に置き換える場合には、一つだけ注意しておいて頂きたいポイントがあります。 それは「既存のGoogleアナリティクスのタグ(トラッキングコード)は必ず削除する」という点です。
これをしないとGoogleアナリティクスのタグが二つ入っているという事になりますので、二重カウントが発生します。
Googleタグマネージャは最後の「公開」ボタンを押すまでは本番配信されませんので、ただソース内に記述しておくだけなら良いですが、公開開始のタイミングでは必ず既存のGoogleアナリティクスのタグ(トラッキングコード)は削除するようにしましょう。
そのため二重カウント、計測ができないという時間が発生すると思いますので、それが最小限に押さえられる段取りをしておきましょう。
Googleアナリティクスの設定
GoogleタグマネージャはGoogleが提供するツールですから、Googleアナリティクスの設定は容易に行うためのメニューが予め用意されています。ですので10分前後あれば設定は完了するでしょう。
タグとトリガーの設定

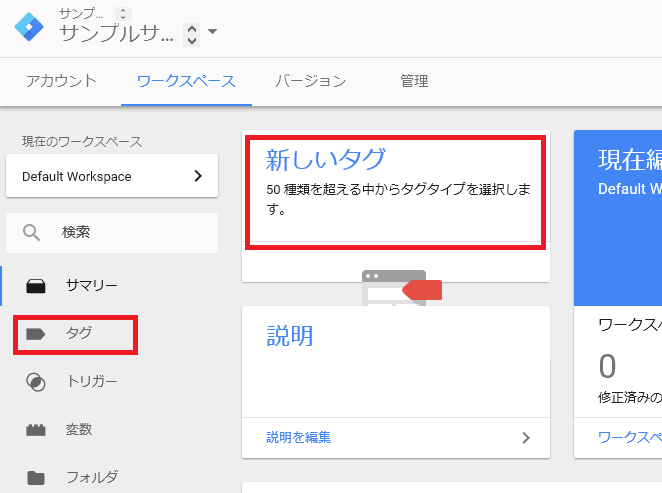
Googleタグマネージャの管理画面内でワークスペースメニューを選択すると、中央コンテンツ内に「新しいタグ」という項目が出ます。
[RELATED_POSTS]ここをクリックすると、タグの各設定項目が表示されます。(左側のメニューにある「タグ」からも同様の設定を行っていけます。この場合はタグメニューを押した後、「新規」ボタンを押すので1アクション多くなります)

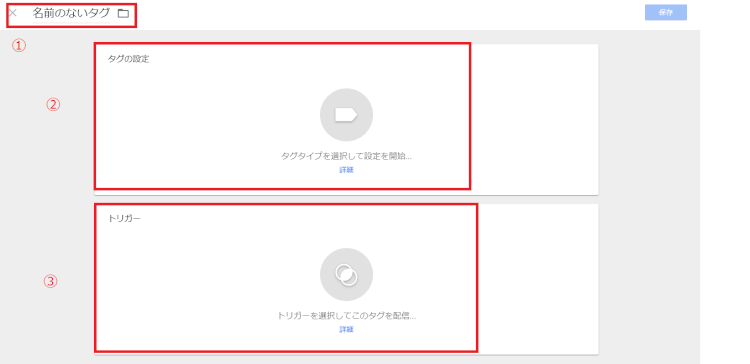
①~③の項目を入力して、最後に右上の「保存」を押すのが全体の流れです。
①にはここで設定する任意の名前を付けます。Googleアナリティクスの設定、というのがすぐ分かる名前にしておくと良いでしょう。

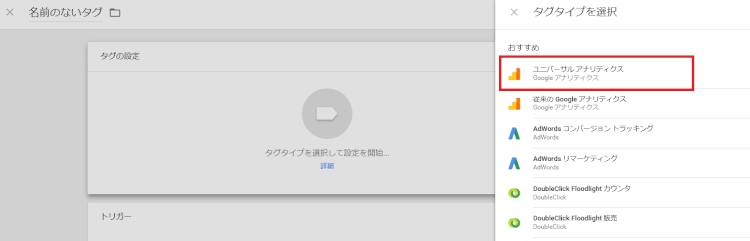
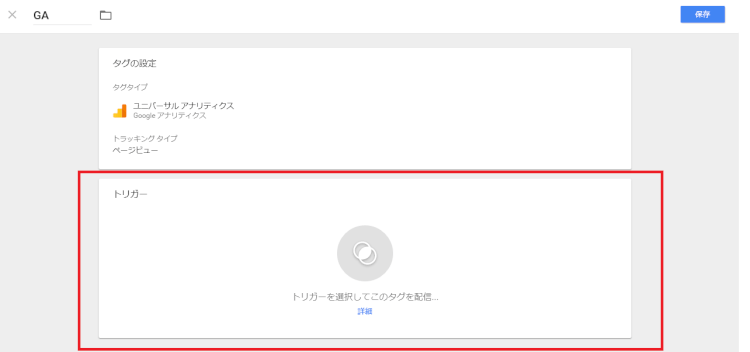
②の「タグの設定」中央のアイコンエリアを押すと、「タグタイプを選択」という項目がスライドして表示されます。これはGoogleタグマネージャが予め用意しているタグの種類です。「ユニバーサルアナリティクス」を選択します。
なお「従来のGoogleアナリティクス」という項目がありますが、これはGoogleアナリティクスの以前のバージョンです。特殊な事情がない限りこれを選択する理由はありません。「ユニバーサルアナリティクス」を選択しましょう。

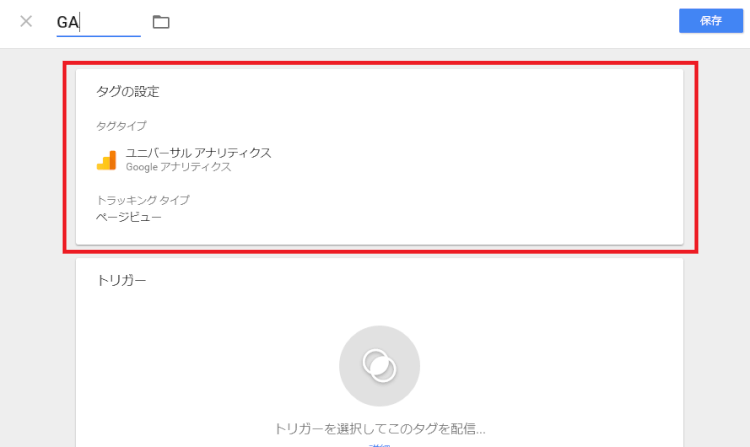
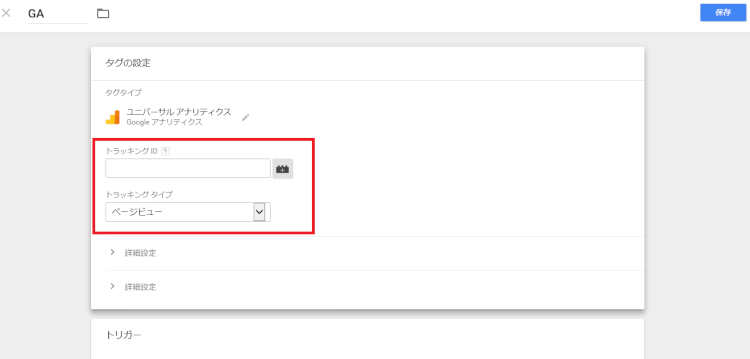
タグの設定内、「タグタイプ」の項目にユニバーサルアナリティクスが反映されました。このエリアをクリックすると、「トラッキングID」の入力枠、「トラッキングタイプ」の選択メニューが表示されます。

トラッキングIDが、そのサイトを計測するための識別子になります。UA-********-*という形式になります。この確認方法はいくつかあります。
方法1
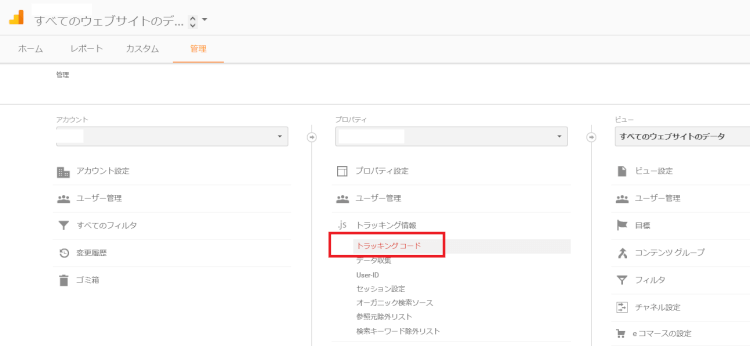
Googleアナリティクスの管理メニューを開きます。「プロパティ」列に「トラッキング情報」というメニューがありますので、そこをクリックします。

開いたメニュー内に「トラッキングコード」という項目がありますので、さらにそこをクリックします。
すると解析するWebサイトのトラッキングコードが表示されます。コードの上の欄に、トラッキングIDとして「UA-********-*」という値が表示されています。これがユニバーサルアナリティクスの設定で求められている、トラッキングIDになります。
方法2
これからGoogleアナリティクスを導入して新たに計測を開始する場合は方法1で良いですが、既に計測を行っているサイトのトラッキングIDを見つけるには、もっと簡単な方法があります。
一つはGoogleアナリティクスの管理画面にアクセスし、ホーム画面からUA-********-*の値だけを抜き出すやり方です。ホーム画面には、計測をしているサイトの情報が一覧になって出ています。解析サイトの見出しの横にUA-********-*という値が表示されていますので、これがそのサイトのトラッキングIDです。
また現在計測を行っているサイトであれば、管理画面にアクセスせず実際のページのソースからトラッキングIDを抜き出す事もできます。Googleアナリティクスのタグから、今回Googleタグマネージャへ置き換えたいサイトの任意のページのソースを表示させます。トラッキングIDは必ず「UA-」で始まりますから、これでソース内を全文検索すると見つかります。
もし複雑なコードで似た記述がありそうな場合は、「www.google-analytics.com」などGoogleアナリティクス固有の記述で検索し、その周辺を探せばUA-********-*というトラッキングIDをすぐに探せるでしょう。
こうしたやり方で取得したUA-********-*という値を、トラッキングIDの欄に入力します。
次にトラッキングタイプの選択ですが、これはデフォルトで選ばれている「ページビュー」のままにしておけば、通常のアクセス解析が可能です。
なおその下に「詳細設定」メニューが用意されていますが、今回はGoogleアナリティクスの最初の設定なのでこの部分は特に触りません。

タグの設定が終わったら、下にある「トリガー」枠をクリックします。

すると「トリガーの選択」という画面になります。
ここでは表示されている、「All Pages」をそのままクリックして選択します。
All Pagesというのは、そのサイトへのアクセスすべて、全ページを計測するという条件になります。通常のアクセス解析はすべてを計測しますので、この条件で問題ありません。
なおトリガー内にも「例外を追加」というメニューがありますが、これも特殊な計測を行っていく場合に設定するものですので、ここでは触れません。
タグの設定とトリガーの設定が終わったら、Googleアナリティクスを動かすための準備は完了です。まだ本番での計測は開始されていませんので、慌てる必要はありません。
公開

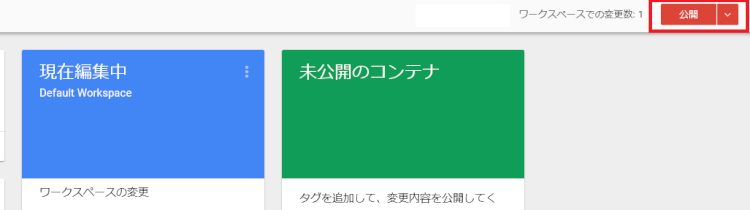
タグとトリガーを設定したら、ワークスペースの画面になります。その右上に、「公開」という赤いボタンが表示されています。
これを押下げると「公開」「プレビュー」「バージョンを作成」という3つの項目が表示されます。赤色の「公開」を押すと、本番公開されます。
慎重にやる場合には、「プレビュー」を押して同じブラウザから対象ページでタグが反応しているかを一旦確認してから、本番公開へ進むと良いでしょう。
Googleタグマネージャはこの公開の処理をしない限り、設定が本番配信される事はありません。
確認
計測タグの配信がきちんとできているかを確認するための強い味方となるのが、Googleアナリティクス内のリアルタイムレポートです。名前の通りほぼリアルタイムでアクセス状況が分かります。
確認のやり方として、Googleタグマネージャの本番公開を行ってから、すぐに自分で対象サイトにアクセスしてみると良いでしょう。
リアルタイムレポート上に自身がアクセスしているデータが反映されます(ただし、自社サイトからのアクセスを除外している場合は、別のネットワークに繋げた機器を使っての確認が必要になります)。
ただアクセス数がそれなりにあるサイトだと、どれが自分のアクセスデータかが分からなくなってしまいます。
そうした際に私は自分のアクセスである事を判別できるよう、滅多に見られていないページにアクセスしたり、あまり流入がないリンク元からクリックしたり、シェアの少ない検索エンジンから検索するなどして、自分のアクセスが特定できるようにしています。
スマホサイトをレスポンシブでなく別ソースで出し分けている場合は、スマホからのアクセスも確認すると万全です。
以上で、Googleタグマネージャを使ったGoogleアナリティクスの基本設定は完了となり、通常のアクセス解析は問題なくできるようになっています。
今後はクリックの計測や、異なるドメイン間でのユーザーの動きを調べる(クロスドメイントラッキング)といった応用設定も、Googleタグマネージャの管理画面から可能になります。




