今やWebサイトには必須レベル!Googleタグマネージャー 導入時のポイントとよくある失敗を解説
アクセス解析、リスティング広告のコンバージョン、リマーケティング、広告の効果測定、ヒートマップ、MAツール・・・
現在のWebサイトには、無数のタグが埋め込まれています。そして、それら無数のタグを一つにまとめ読み込みスピードを遅らせない、あるいは一元管理する目的のために多くのWebサイトでタグマネージャーの導入が進んでいます。
エンジニアやWebコーダーがソースを変更することなく、サイトの担当者やマーケター自らが設定できるのもメリットです。
タグマネージャーにはYahoo!の「Yahoo!タグマネージャー(YTM)」、Adobeの「Dynamic Tag Management(DTM)」といったところが有名ですが、もっともシェアが高いのはGoogleの「Googleタグマネージャー(GTM)」でしょう。
リードプラスでもGoogleタグマネージャーを使うことが増えてきました。この記事では実際にGoogleタグマネージャーの導入時に大切と思うポイント、またよくある失敗やトラブルについて紹介していきます。
関連記事:基本の設定方法を超速で理解:GoogleタグマネージャでGoogle アナリティクスのコードを管理
Googleタグマネージャーの導入時のポイント
初めにGoogleタグマネージャーの導入についてです。ここでは細かな導入手順ではなく、導入の際に押さえておきたいポイントを中心に解説をしていきます。
設定
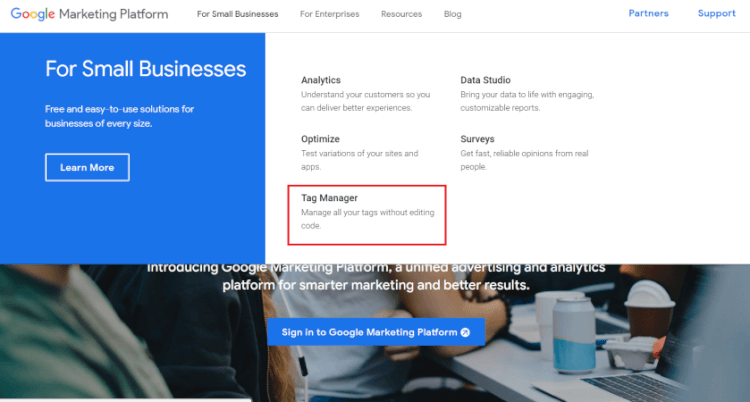
この記事を書く少し前に、「Google マーケティングプラットフォーム」という形でGoogleが提供するマーケティングのツール群がまとまりました。
この記事で対象としていくのは、その中のFor Small Businessesの中にある、Googleタグマネージャーについてです。
 https://marketingplatform.google.com/about/
https://marketingplatform.google.com/about/
タグマネージャーは企業単位で「アカウント」という箱を作り、その中でサイトごとの「コンテナ」を設定するのが一般的です。
※必ずこの通りに作る必要はなく、実際のビジネスやサイトの管理がしやすいように作成すれば問題ありません。
サンプル単位でコンテナIDが発行され、タグができます。これを対象とするWebサイトの全ページに貼り付ければタグの設置は完了、あとはタグマネージャーの管理画面内で「タグ」「トリガー」「変数」を設定したり組み合わせることで、さまざまなことが実現できます。
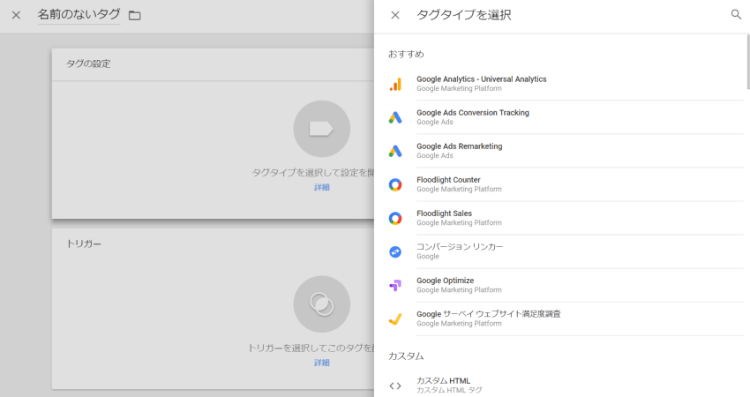
Googleタグマネージャーが多く用いられるのは、やはりGoogleのツール群が設定しやすいからです。
タグに関しては「おすすめ」という形で、Googleアナリテイクス(ユニバーサルアナリティクス)、Google AdWords(Google広告)のコンバージョンやリマーケティング、それにA/BテストツールのGoogleオプティマイズなどが簡単に設定できるように用意されています。
どれも単純に設置するだけならものの数分でできますので非常に便利です。

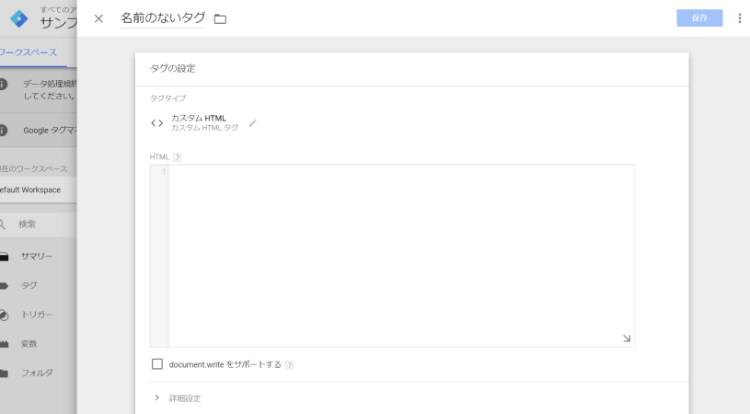
Google以外のツールについては、「カスタムHTML」で設定します。
一部Google以外のツールについても標準で設定を提供しているものがありますが、やはり日本の担当者向けではありません(つまり、日本ではそれほど使われていないものが多いです)。
カスタムHTMLは、いろいろなHTMLが入るいわば空箱です。HTMLの空欄に各ツールが提供するタグを貼り付けることで、設定ができます。
コンテンツマーケティングを行なっているリードプラスのお客様ではヒートマップツールを入れるサイトが多くなっているので、その時にこれを必ず使っています。これまで導入した日本製のヒートマップでは、うまく動かなかったということはありませんでした。

Googleが提供するGoogleアナリティクスなどGoogle用、またカスタムHTMLの二つでGoogleタグマネージャーのほとんどの設定はカバーできると考えていいでしょう。
プレビューを必ず行うこと!
Googleタグマネージャー導入、あるいは新たな設定を追加した際に必ず行なってほしいのは、プレビューによる確認です。
設定がミスっていると、データが取得できずにそれだけでタイムロスやその他の事故に繋がります。ですので正しく設定されているかをプレビューモードで確認します。
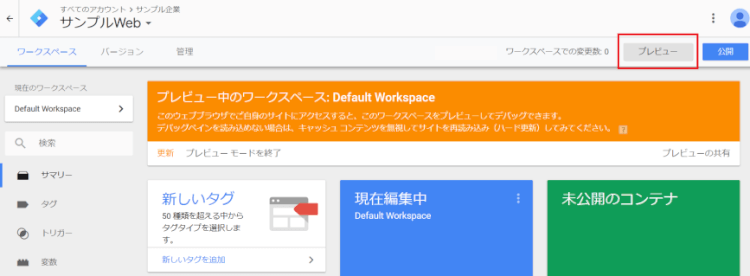
プレビューモードへは、画面向かって右上の「公開」ボタンの横、「プレビュー」を押すことで切り替わります。

プレビューモードに切り替わったあとは、そのタグを設置するWebサイトのページを管理画面と同じブラウザの別タブに開いて表示させます。すでに該当ページが表示されている場合には、再読み込みをおこないます。
すると画面の下にタグマネージャーで設定したタグが表示されます。
「Tags Fired On This Page」という欄に設定したタグ名があり、「Fired 1 time(s)」などあれば確かに反応しています。
設定はしてあるけれど反応していないというタグは「Tags Not Fired On This Page」の方にあるはずです。
Googleアナリテイクスのようにページが表示されるだけで読み込まれるタグは何もしなくても大丈夫ですが、クリック数を計測している場合は実際にクリックをして反応するかを確かめます。
クリックをしてTags Fired On This Pageにタグの名前が移り、Fired 1 time(s)の数字が増えていけば設定は問題ないということになります。
クリックの場合だと2、3回はクリックして数が増えていくかを確認するといいでしょう。
同じようにリスティング広告のコンバージョンタグの反応は、このプレビューモードでテスト送信をおこなってから確認します。
リスティング広告のコンバージョンテストに加え、タグマネージャーの設定がうまくできているかもセットで見ておきましょう。ここで反応が出なければ、設定がうまくできていません。ですからこの状態で公開をおこなっても、そのタグが動くことはありません。
必ず公開前にプレビューモードで確認をしてから、タグの反応を見ましょう。
そこでうまく動いていないようなら設定を確認し、プレビューモードで問題がなくなってから公開します。このプレビューモードでの確認をせず、実際に公開をしてみたらタグが動かなかった、不確かな状態で長い間ほったらかしになっていたというケースもわりと見かけます。
設定→プレビュー確認→公開というステップは、必ず守るようにしましょう。
よくある失敗例やトラブル
Googleタグマネージャーはタグの知識がないWeb担当者、あるいはマーケターでも設定できるというのが売りです。しかし、それは誰でも失敗せずに機械的にやればできるというものでもありません。
Googleタグマネージャーの導入が増えるに従い「うまく動かない」「数値がおかしい」などのトラブル、あるいは相談も目立っています。
よく聞く失敗例を紹介していきましょう。
以前のタグが残っている
これはもっとも初歩的な、「タグの二重設置」です。Googleタグマネージャーを入れる前に個別で入れていたタグが残っていると、二つの同じタグがあり同時に反応してしまいます。
タグの設置はエンジニア、コーダーが担当するケースが多いでしょうが、その際には「〇〇のタグは削除」という指示をきちんとするようにしましょう。
実際に多いのは、サイト単位ではなく一部のページで以前のタグが残っていたというケースです。これについては以前、アクセス解析をもとにした分析を依頼された時に私も苦い思いをしました。
コンテンツの分析をしている時にあるページのPVが多く、それがどんなユーザーニーズによるかを考えていたのですが、結果的には以前のGoogleアナリテイクスタグとGoogleタグマネージャーのタグが入っていることで、二重カウントが発生していました。
ミスリードをする前に気づいて良かったですが、無駄な時間を過ごしてしまいました。
大規模サイトだと、たとえばキャンペーンページは共通テンプレートを使わず独立させて作っているようなことがあります。そんな時はタグの二重設置、逆に設置もれということが起こりやすいので、例外ページは最初のタグ入れの際に、あらかじめピックアップしておくといいでしょう。
Googleタグマネージャーでうまく反応しないタグがある。
「Google以外のツールはカスタムHTMLに設置すればいい」と冒頭に紹介しましたが、タグによってはこの方法ではうまく反応しないものがあります。そんなことあるの?とお思いかもしれませんが実際にあるのです。
タグの提供元によってはGoogleタグマネージャーでの動作確認をしているものもありますが、そうでないものがほとんどです。
またGoogleタグマネージャーの仕様変更で、今のバージョンでは確認が取れていないといったこともあります。
タグを一つにまとめるというのがタグマネージャー導入のメリットですが、何度試してもうまくいかない場合には「例外としてタグマネージャーに入れず個別に設置する」というのも選択も必要です。
そのタグとタグマネージャーが原因でなく、サイトの作りによってもうまく動かないといったケースがあります。長時間にわたって調査をしても、原因がよくわからないということがあるので時間の無駄です。
また個別のタグでなく、それと相性の良い別のタグマネジメントツールを使い、Googleタグマネージャーとの合わせ技をしても良いかもしれません。
何はともあれまずはテストして動作確認することを忘れないようにしましょう。
使っていないタグが多発している
一元管理できて担当者が容易に設定できるということが逆にデメリットになることもあります。
最近はタグマネージャーを導入済みで一定期間が過ぎたサイトを見る機会も多いですが、タグマネージャーの中に無数の不要なタグが設置されているケースも目立つようになってきました。
以前のアカウントで使っていたリマーケティングタグや、まったく見ていないにも関わらず複数のヒートマップタグがあるなどです。
タグマネージャーで管理することで設置が容易になり、気安くタグを設置してしまうケースが多発しています。不要なタグが増えてきたら停止、あるいは削除するといった管理もしていきましょう。
まとめ
Googleタグマネージャーは便利なツールですが、それ自体が問題を解決してくれるわけではありません。
今回紹介したような導入時のプレビュー確認、失敗やトラブルを回避する対策はきちんとおこなっておきましょう。
この記事のポイントです。
- Googleタグマネージャーの導入ではGoogle用のタグメニューとカスタムHTMLを使う事で、多くの設定が可能
- 導入では「設定→プレビュー→公開」という流れを怠らないこと
- タグの二重設置のようなケアレスミスが目立ってきている
- またGoogleタグマネージャーでうまく反応しないタグもあり。そんな時は個別での設置や他のタグマネージャーでそれだけ入れるという例外対応も検討を
- Googleタグマネージャー内に不要なタグがいつまでも残らないよう、きちんとした管理をしていく必要があり




