Webプッシュ通知とは?その事例と重要ポイント
Webプッシュ通知(ブラウザプッシュ通知)とはアプリを使わずにブラウザ機能でプッシュ通知を行える機能です。
2015年には既に実装可能な状況でしたが、実際に話題が多く出ているのは今年の春頃からです。Webプッシュ通知の現在についてまとめてみました。
プッシュ通知について
プッシュ通知とは
プッシュ通知は、ネイティブアプリ(スマホアプリ)の担当者にとってはお馴染みの手法でしょう。ユーザーに対して、デバイス上で情報を素早く届ける方法です。
マーケティング用途としては自社のアプリや関連サイトへの誘導、メディアサイトであればユーザーに定期的に情報を届けて、エンゲージメントを高めていけます。
プッシュ通知は「CTR」「CVR」がメールに比べて高いことから、非常に有効な手法と認識されています。実際に筆者が関わったケースでも、この傾向は多く見られました。
プッシュ通知の詳細
ただしプッシュ通知がメールに比べて明らかに勝っているという評価は、必ずしも言えません。
その理由は、前提として「プッシュ通知を受け取るユーザーは、アプリをインストールしている」からです。スマートフォンがインターネットの中心になってから、Webサイトではなくネイティブアプリの利用が大きく伸びました。そのためメールではなく、プッシュ通知の利用が拡大してきたという面があります。
基本的にはアプリをインストールしているのは、ヘビィユーザーが多いとみなされます。ですからコアな客層が初めからセグメントされた状態とも言え、そこに対して配信されるプッシュ通知の効果が高いのは、当然とも言えます。
プッシュ通知の仕様でも、CTRが高いことの説明はできます。メールは、文字量が多く使えます。また最近の企業からのメルマガはHTML形式が多いため、画像も豊富に掲載できます。つまりメールからWebサイトへアクセスしなくても、それが今の自分にとって有益な情報かどうかの判断が、メールだけでできてしまうことも多いのです。
ところがプッシュ通知の場合は、掲載できるのはごくわずかなテキスト情報だけです。画像が付けられる場合でも、アイコン(またはサムネイル)一点です。それだけではユーザーに必要な情報は届けられませんから、クリックをしてアプリやWebサイトにやって来る可能性が高くなります。
プッシュ通知の即時性というのもあります。配信をすればユーザーに素早く届きますし、閲覧デバイスを起動していれば、届いたことがすぐにわかります。ですから、すぐさま反応するユーザーが多くいるのです。
これらのことから、「メールとプッシュ通知は、どちらが有効か」という問いはあまり意味を成さないことが理解いただけるでしょう。要は目的と使いどころです。マーケティングの方法を多く持つ、という意味ではプッシュ通知を導入しておくに越したことはありません。
しかしこれまでは「送るためには、ネイティブアプリが必要」というハードルがありました。内訳としては、「アプリを企画や設計、開発する」「アプリをインストールしてもらう」という、二つをクリアする必要があります。
Webプッシュ通知について
この部分無しでプッシュ通知を出せるようになるのが、ここから紹介する「Webプッシュ(ブラウザプッシュ)」という方法です。
つまり「ネイティブアプリがなくても、プッシュ通知を行えるようになる」わけです。これによりアプリの開発や運営まで手が回らない、必要がないという企業でもプッシュ通知を導入しやすくなりましたが、問題もいくつかあります。
それらの細かなポイントを説明する前に、実際の導入事例を見ていきましょう。
導入事例
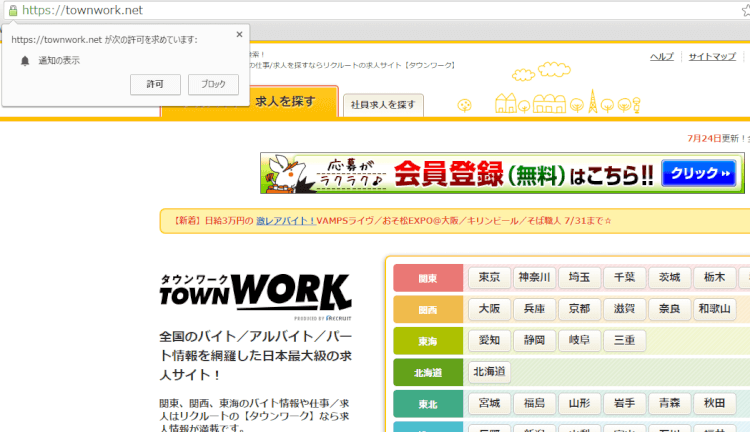
求人サイト:タウンワーク

サイトURL)https://townwork.net/
アルバイトなどの求人情報サイト「タウンワーク」のWebサイトにGoogle Chromeでアクセスすると、URL部分に吹き出しで「https://townwork.net/が次の許可を求めています。 通知の表示 許可/ブロック」という案内が表示されます。
これがタウンワークからのWebプッシュ通知の許諾確認です。これで「許可」を選択すると、タウンワークからのプッシュ通知がタウンワークのアプリの入っていないパソコン、タブレット、スマートフォンにも届くようになります。
求人サイト:スタンバイ

サイトURL)https://jp.stanby.com/
人材サービスを中心とした企業、株式会社ビズリーチが運営する仕事情報サイト「スタンバイ」にも、Webプッシュの機能が導入されています。このサイトでプッシュ通知を受け取る手順を、紹介していきましょう。
まず初めに、サイトにアクセスして求人の検索をします。今回は例として、愛知県の求人を探してみました。
検索例)https://jp.stanby.com/jobs-aichi

向かって右側に、「この検索条件の新着求人をブラウザ通知で受け取る」というテキストリンクがあります。これがWebプッシュの案内になりますので、クリックします。

タウンワークと同じ、許諾確認の吹き出しがURLの所から出ました。「許可」を押すと、プッシュ通知の配信設定の完了です。

初めのテキストリンクがあった箇所は、「この検索条件はブラウザ通知設定中です」というテキストに変わり、リンクもきれました。
二つの求人サイトの事例を見てきましたが、プッシュ通知の受取には個人情報の入力は不要ですが、ユーザーによる受取の「許諾」は必要になります。これはアプリでもWebプッシュ通知でも同じですが、重要なポイントになりますので次の章で詳しく解説します。
事例の最後に、かなり以前から導入されていたサービスを紹介しておきましょう。
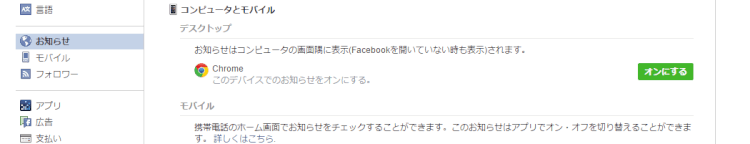
こんなWebサービスでも導入済み:Facebook
ソーシャルメディアの代表、Facebookも以前からこの機能を導入しています。設定画面内に、次のようなメニューがあります。
サイトURL)https://ja-jp.facebook.com/

緑色のボタン、「オンにする」を押します。

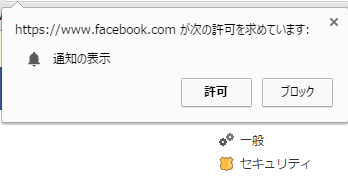
ここまで見てきた事例と同じく、通知の許諾を求める吹き出しがURL箇所から出ます。「許可」を押せば、FacebookからのWebプッシュ通知の受取設定は完了です。
なおもう一つのソーシャルメディアの代表、Twitterでもこの機能は導入されています。多くの人が使っているこれらのサービスが導入しているということで、ぐっと身近に感じるようになった方もいるでしょう。
Webプッシュ通知のポイント
それでは、Webプッシュ通知のポイントについて細かく見ていきましょう。
まずはWebプッシュには、環境に大きな制約があります。それは、「Chrome」「Firefox」「Safari(OS X)」しか対応していないという点です。依然大きなシェアを持つMicrosoftのブラウザ「Internet Explorer」、そしてWindows10以降の新たなブラウザ「Edge」ではこの機能は使えません。またiOSの「Safari」でも不可です。
以前ならこういった制約がある時点でまったく見向きもされなかった機能のはずですが、注目が高まっているのには、次のような理由があると思われます。
- Chromeのシェアが飛躍的に伸びている
- インターネットの中心がパソコンではなくスマートデバイスに移行している
- 急激に拡大しているAndroid標準ブラウザが、Chromeになっている
FirefoxやSafariも対応していると紹介しましたが、最初に対応を始めたのはChromeです。Firefoxはシェアを落としている、またSafariは肝心のiOSが非対応なので、基本的には「Webプッシュの対応≒Chrome」となるケースが多くなっています。ですので、実装の際はChromeの仕様に合わせる必要があります。
良い例が上記で紹介した各種事例です。いずれも通知の許可についてはURL部分からの吹き出しで、同じような文言(許可またはブロック等)が表示されます。この部分については、現在ほぼ変更することができません。ですからユーザーにすればいきなりポップアップが出てきたり、意味の通りにくいテキストで案内されることになります。
これを解消するためには今のところ、このポップアップ以前の箇所でスムーズに許諾まで行けるように誘導するしかありません。ビズリーチの提供するサイト「スタンバイ」は、その意味で工夫がされた事例と言えるでしょう。なおこのサイトの補足ですが、IEで同じ画面にアクセスしても、プッシュ通知の案内は表示されていません。IEが非対応のブラウザだから、敢えてこうした処理を入れているのでしょう。
※IEで同じページにアクセスしても、プッシュ通知の案内は表示されていません。

「許諾をする」という箇所が今のところはブラウザの機能内で制限されていますので、こうしたUX上の配慮を高めていくことがポイントになります。
さまざまなサービス
Webプッシュが盛り上がってきた理由は、昨年末から今年にかけて多くのサービスがリリースされたからです。主なものをピックアップしておきます。
初期にリリースされた無料版のものをいくつか使ってみましたが、基本的な機能は同じでした。前章で紹介したように、ブラウザの仕様に合わせて作る必要があるので、自ずとそうなってくるのです。最近はサービスが増えたため、細かな箇所を充実させる動きが目立っています。
この他に、スクラッチで一から自分たちで作るという方法もあります。実際のところ、開発工数はそれほど大きなものにはなりません(とはいえ、数万円~といったレベルではありませんが)。ただし機能面で多くのカスタマイズができる訳ではありません。現在これだけ多くのサービスが出ていますので、いずれかのサービスを導入するのが早く、安くできる方法だと思います。
企画や制作工数をかけるとしたら、上述の許諾までの流れの部分でしょう。この部分はシステム的にリッチなものというよりも、いかにユーザーを迷わせない、不信にさせないという、企画やUI設計の力が大切になってきます。
まとめ
本文内で触れませんでしたが、プッシュ通知をマーケティングオートメーションと連携させるという方法も注目され始めています。具体的には、個人情報の入力までいかない初期のユーザーに対してはプッシュを利用し、だんだんとエンゲージメントを高め、ナーチャリングすることでメールでの案内ができるようにする、資料請求に誘導するといったシナリオが考えられます。
スマートデバイスのみならずIoT時代を前にした今のインターネットでは、すべてのユーザーに満遍なく、等しい情報提供や同じアプローチというのは考えられなくなっています。
今の時代に大切なのは、どんなユーザーにも対応できる、さまざまなアプローチ方法を持つということでしょう。その意味でもWebプッシュ通知はチェックしておくべき手法といえるでしょう。




