Googleの検索ランクに悪影響?インタースティシャルページを正確に理解する
インタースティシャルページをご存知ですか?
「インタースティシャルページ」という手法について、もしかしたら言葉は知らない方もいらっしゃるかもしれません。しかし、ほとんどの人が、こうした手法には出会っているはずです。
最近GoogleがUX上良くないという観点から、この手法を取っているWebサイトの検索順位を引き下げる可能性がある、という発表を行いました。
今回はインタースティシャルページについてご紹介し、本当にデメリットばかりなのかということを考察いたします。
インタースティシャルとは?
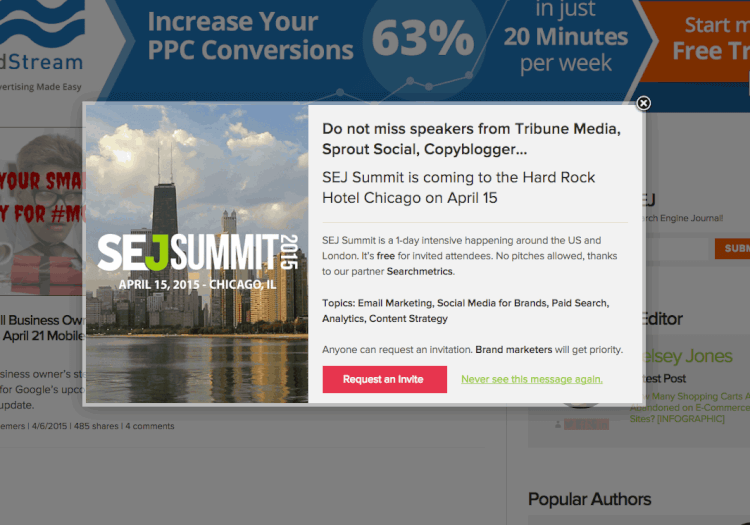
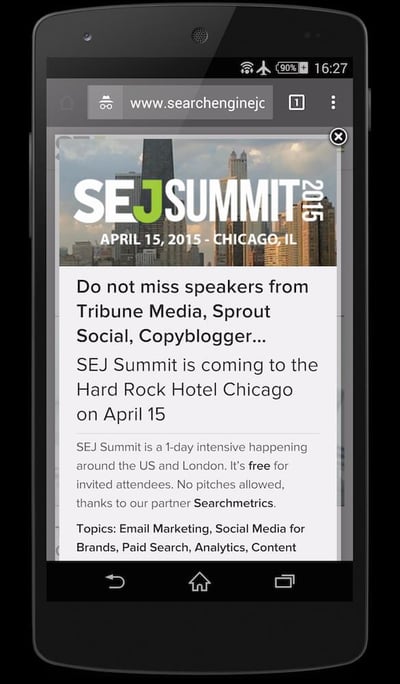
インタースティシャル例
まずは「インタースティシャル」という手法について確認しましょう。下記のようなものが、これにあたります。
パソコンの場合

スマートフォンの場合
 出典:インタースティシャル広告・ポップアップは滅びるべき。ユーザー体験の天敵だ(Web担当者Forum)
出典:インタースティシャル広告・ポップアップは滅びるべき。ユーザー体験の天敵だ(Web担当者Forum)
Webページの全面を覆うような形で、アプリのインストールや広告が表示されるページがコンテンツ上に出て来るサイトを見た事があるのではないでしょうか。
このようにページにアクセスしようとした際に、上から別のページが差し込まれているのを「インタースティシャルページ(インタースティシャル広告)」と呼びます。
インタースティシャルページは、フルスクリーン、スプラッシュ広告、あるいは全画面のポップアップやオーバーレイといった呼ばれ方もされます。また完全に画面全体を覆うものもあれば、モーダルウィンドで少し下のコンテンツが見える形もあります。
このように用語や表示形式に多少の違いはありますが、「コンテンツページの大部分以上を上から隠す形で表示される告知ページ」、それがインタースティシャルページと理解しておくと良いでしょう。
またインタースティシャルは、アプリのダウンロード促進を目的とした広告ページ、と紹介される場合があります。しかし実際にはアプリのインストールだけでなく、他の販促を目的にしたものも多く見られます。この記事では目的の種類に関わらず、ページを覆い隠す形式全般を、インタースティシャルとして考えていきます。
UXの観点からのインタースティシャルの問題点
インタースティシャルは近年、多く使われるようになって来ました。その一方で、もともと批判の多い広告手法でした。最大の問題は、ユーザー体験を大きく損なうという点です。例えば週末にゴルフに行くために、ゴルフ場ガイドのページにアクセスしたとしましょう。ユーザーの立場で見ると、次の三つのパターンのうち、最も好ましいのはどれだと感じるでしょうか。
- ゴルフ場ガイドのページ上に、「ゴルフ場アプリ」のインストールを促す広告ページが表示される。
- ゴルフ場ガイドのページ上に、「ゴルフ場の割引チケット」プレゼントの告知ページが表示される。
- ゴルフ場ガイドのページ上に、「新製品のゴルフウェア」の案内ページが表示される。
- ゴルフ場ガイドのページがそのまま表示される。
ほとんどの方が、4を選ばれるでしょう。1~3はユーザーの目的とは違うもので、いずれもインタースティシャルという手法です。厳密に言えば1と2はゴルフ場を探しているというユーザーのニーズに沿っていますが、3に至っては関連商品を案内するものですから、コンテキスト(文脈)としてもそぐわないと言えます。
インタースティシャルの大きな問題点は、この例のようにユーザーが望むコンテンツの前に1ページ、強制的に違う内容のものを表示させる手法だからです。
インタースティシャルのSEOとの関連について
Googleの警告
Googleは以前からインタースティシャルという手法について、懸念を示していました。そこでGoogleは、2015年頃からインタースティシャルに対して定量的なデータを積極的に集めていきます。
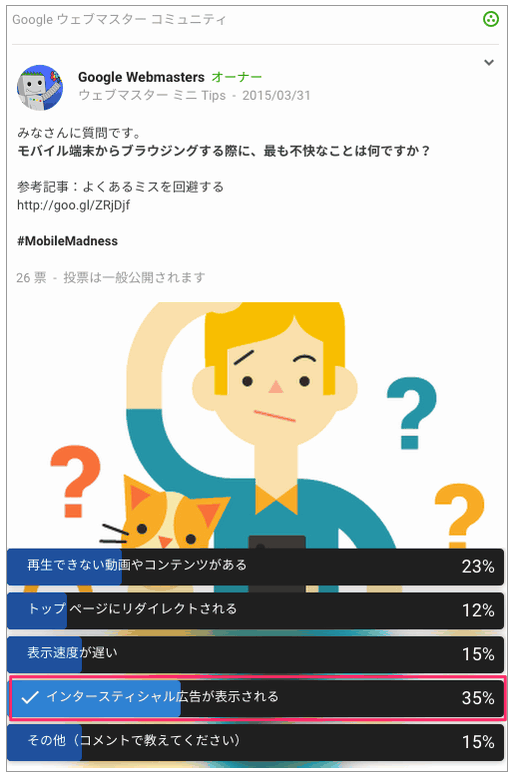
 出典:インタースティシャル広告・ポップアップは滅びるべき。ユーザー体験の天敵だ(Web担当者Forum)
出典:インタースティシャル広告・ポップアップは滅びるべき。ユーザー体験の天敵だ(Web担当者Forum)
ユーザーがスマートフォンからWebサイトにアクセスをする際、最も不快な事として挙げたのが、「インタースティシャル広告の表示」でした。驚くべき事に「再生できない動画やコンテンツがある」を10%以上も上回り断トツで、ユーザーがどれだけインタースティシャルに不快感を持っているかがよくわかる調査結果です。
またGoogleは「データに基づいて意思決定をする」という信条のもと、実際のサイトを使ったテストを繰り返したようです。
Googleが公式ページで紹介した事例によると、実験用のインタースティシャルページにアクセスしたユーザーのうち「アプリを入手」ボタンをタップしたのは9%だったそうです。また9%からさらにアプリストアでダウンロードを完了しなかったユーザーもいると言いますので、インタースティシャルを通して実際にアプリを入手したユーザーの割合はもっと低いことになります。
さらにネガティブな結果は、このテストでページから離脱したユーザーは69%にも上ったという点です。こうした結果を見ると、ユーザーは明確にインタースティシャルという手法にNOを突き付けたという事になります。
(参考)Google+: アプリ ダウンロードのインタースティシャルに関する事例紹介:Googleウェブマスター向け公式
Googleのインタースティシャルへの対応を正確に理解する
数多くの調査、実験データをもとにGoogleはインタースティシャルへの対応を決定、2016年8月に日本でもウェブマスター向け公式ブログを通して、正式に発表を行いました。
モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために:Googleウェブマスター向け公式ブログ
SEOに関係する大きなポイントは、「インタースティシャルを導入しているサイトは、検索順位を下げる可能性がある」というものです。インタースティシャルを導入しているWeb担当者にとっては、大きなインパクトがある告知だったでしょう。
なおこれについては、いくつかの誤解があるようです。
一つは「アプリのインストールを促すインタースティシャルは既に対応済みで、今回は一部の例外を除くすべてのインタースティシャルに対して実行される」という点です。
アプリへの誘導は行っていないから大丈夫という声も聞きますが、Googleは目的の種類に関わらず、インタースティシャルという手法自体にNGを出しています。この点はよく理解するようにしておきましょう。
その他の誤解として、発表して即実施ではなく「2017年1月10日から」という事で、まだ数か月の猶予があるという点が挙げられます。
また「法律や利用規約、年齢確認といった必要性があるものは対象にならない」という例外も設けてあります。もう一つ「画面スペースから見て妥当な大きさのバナーは対象外」というのがありますが、「妥当な大きさ」がどれぐらいかの線引きが、非常に難しいところです。リードプラスでもいくつかポップアップを使っています。実際に実験して結果は皆さんと共有させていただきます。
ネガティブな要素だけではない
Googleがネガティブなものと判断した事で一気に廃止したほうが良いという噂が広まったインタースティシャルですが、必ずしも悪いものとは言えません。
Googleは効果も大して出ない手法というテスト結果を発表していますが、リードプラスの経験では相当な成果を上げているケースも見受けられます。
インタースティシャルは面積が大きいので、クリック数は比較的多くなる傾向があります。単純にバナーは小さいより大きいほどクリック数が多くなっていきます。例えば画面の両サイドに大きく縦長のバナーを設置すると、それだけでかなりの数のクリックが稼げます。
このようにクリック数だけなら面積が広さで納得できますが、インタースティシャルではコンバージョンまで多く取れた事例もあります。それは大きさだけの問題とは言えないでしょう。次のような要因が考えられます。
例えばサイトを訪れたユーザーの関心に合う商品、より便利なアプリやサービスへの誘導を行えば、ユーザーのコンテキストに合い、コンバージョン率も上がっていく傾向があります。さらにそれを裏付けるのに、アプリのインストールを目的とした場合だと、インタースティシャル経由によるユーザーのアプリ継続率が比較的高かったというケースもあります。
こうした成果が出たインタースティシャルに共通していたポイントは、アクセス毎に毎回インタースティシャルを出すのではなく、アクセス回数や表示するページなどを細かく検討して、なるべくユーザーの体験を損なわない、コンテキストに合わせた仕様にしています。
インタースティシャルは既存のページの上に別のページを表示させるので、ページそのものの改修は必要ありません。ですから実装にそれほど多くの時間がかかるものではありませんが、こうしたユーザー体験に合わせた出し方の検討と実装に時間をかけるのが、成功のポイントと言えるでしょう。
まとめ
インタースティシャルが急激に広がってきた背景には、前章で紹介したような多くの成果が出ていたから、というのは想像に難くありません。つまり、コンバージョンを取るためには大変有効な手法だったのです。
しかしながらGoogleがランキングを下げる要因になる、という決定をしてしまった以上、これは廃れていく技術と考えるのが妥当でしょう。検索順位が下がる可能性がある、という事なので絶対に下がる訳ではありませんが、少なくともプラスに見られることはない訳です。
ただしインタースティシャルという手法が一定数の成果を出してきたことは事実ですから、今後はそのエッセンスを取り入れた手法を見つけていくしかないでしょう。例えばGoogleは、検索順位に影響しないインタースティシャルの手法として画面の大部分を隠さない大きさであればOK、という指針を出しています。
 出典:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために(Googleウェブマスター向け公式ブログ)
出典:モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために(Googleウェブマスター向け公式ブログ)
※画面スペースから見て妥当な大きさのバナーの例
Googleが言う「画面スペースから見て妥当な大きさ」のクリエイティブが、もはやインタースティシャルと呼べるのか疑問もありますが、今後は「小さな枠の中でのクリエイティブやテキストといった表現をブラッシュアップしていく」か、インタースティシャルとは全く別の効果が上がり、かつユーザー体験を損なわない手法を見つけていくのが第一となるでしょう。