スマートフォンサイトのUI/UXデザインのトレンド
B2B企業においてもスマートフォンによるWebサイトへのアクセスが一般化されつつあります。
特にMAツールなどを活用していくとユーザーはオートーメーションメールをスマホで閲覧するなどが主流であり、企業におけるスマホ対策は必須と言っても良いのではないでしょうか。
そのような中で企業各社はスマホ対策に力を入れています。単純にレスポンシブWebデザインでスマホに最適化されていれば「とりあえずは合格」という段階から、一歩踏み込んだ企業が目立つようになりました。
今回はスマホサイトのUI/UX、特に基礎となるメニューに焦点を絞りトレンドや事例について取りあげてみたいと思います。
パソコン中心からスマホ中心へ
多くの企業サイトのスマホ表示を実施してみましたが、パソコンを業務の中であたり前に使っているせいか、なかなかWeb担当者の意識がモバイルファーストに切り替わっていない状況を見かけることもあります。
未だにUIについてもパソコンサイトの方を重視しがちで、スマホについてはなかなか実感がわかない、というのが本当のところではないでしょうか。
しかし、Webサイトの中心はスマホになりました。そして、Googleモバイル ファースト インデックスの影響もあり、企業は力を入れてスマホ対応に取り組んでいます。
今スマホサイトのUIが面白い。リードプラスではこのように感じています。表現が多彩になったり、たくさんの工夫もあり、スマホサイトはとても楽しくなっています。
そこで今回は、いろいろなスマホサイトを集めて情報設計の基礎となる「メニュー」のトレンドを集めてみました。
いくつかご紹介しますので、皆様のスマホ対策のヒントにしてください!
ハンバーガーメニューは最適か
スマホ対応サイトで右上や左上にある「≡」三本線のメニューをハンバーガーメニューと言います。
多くの人はスマホのメニューと言えば三本線のハンバーガーメニューを想像するのではないでしょうか?
このハンバーガーメニュー、実は80%近くの企業が採用しているようです。
参考情報:世界主要企業サイトの8割がハンバーガーメニューを採用(あとらす二十一:2016年11月1日)
世界の主要企業の約80%、国内の主要企業も約70%が導入しているという事ですので、まさにスマホのデファクトスタンダードなメニューと言っても良いでしょう。
そして、日本国内におけるハンバーガーメニューの設置場所は右上に80%あるというデータも印象深いものです。
しかし、
今、このハンバーガーメニューで熱い論争が繰り広げられています。
例えば次のような記事も多くみられるようになりました。
参考記事:なぜメニュー表示用ボタンの「ハンバーガーアイコン」はダメなのか?(GIGAZINE:2015年8月12日)
これらの記事を確認するとハンバーガーメニューに関して以下のようなことが言われています。
- ハンバーガーメニューは本当に最適なスマホ用のメニューなのだろうか。
- 実際に検証してみたら、バーガーメニューではない方が成果が出た。
当たり前のように最高なデザインと思っていたハンバーガーメニューですが、再考する必要が出てきたと言っても良いでしょう。
確かに生まれて初めてハンバーガーメニューに出会った時を思い出すと、ページへの導線としてのメニューに気づかなかったことを思い出します。
サイト全体やヘッダ回りが賑やかで、バーガーメニューの三本線に気づかないというケースもあるでしょう。
ハンバーガーメニューの有効性を探るには、実際にデータを見ながら検証していくのがベストなやり方です。
バーガーメニュー vs メニューを表に出す(あるいは他の表示形式にする)というA/Bテストを実施するのが、最も明確に結果が出せるでしょう。検証をする際のKPIには、バーガーメニュー内とその他の設置方法で、同じ項目がどれぐらいタップされているかを定めると良いでしょう。
ヒートマップでは調べづらいので注意
以前、リードプラスではA/Bテストを行わず、ヒートマップツールだけでハンバーガーメニューの有効性を検証しました。しかしこのやり方は、結果が見えにくいものでした。
それというのも、ヒートマップだとタップを多くされている場所が赤くなっていきますが、バーガーメニューをタップする数は一定数以上いますから、その箇所はかなり真っ赤になりよくわからない状況になりました。
直観的にタップが多くされているかどうかを見るには良いですが、細かな検証はヒートマップだけでは厳しい感じです。やはりA/Bテストをしっかりと行うことをオススメします。
そして、ハンバーガーメニュー≒スマホサイトの絶対的なメニューではないということを念頭に置きつつ、事例をご紹介していきます。
ハンバーガーメニュー以外のいろいろなメニュー

キリン株式会社 http://www.kirin.co.jp/
キリン株式会社のスマホサイトは、メニューを表に表示させる形になっています。
情報量が多いサイトですから、タップしたら次の階層にカテゴリ内の項目が表示され、各コンテンツへ誘導していきます。
またバーガーメニューがサイト内で全く使われてないわけではなく、二階層目以降はバーガーメニューの中に、トップページで表に出ていたメニューが入っています。サイト内でのメニュー形式の変化にユーザーがどれくらい気づくものなのかも、気になるところです。

任天堂:https://www.nintendo.co.jp/
任天堂は、アイコンを付けたメニューを全面に出しています。
これはパソコンサイトと同じ配置なので、デバイスが異なっても共通の体験を提供していると言えます。またスマホサイトではややアプリっぽいインターフェイスになるのも、意図したものではないかと感じます。いずれにしても、直観的に操作がしやすいメニューです。
さて、スマートフォンが大きく普及してきた時期には、「パソコンのサイトはじっくり見るもの、スマホサイトは外出などのすき間時間に見るもの」といった使い分け、ユーザーが利用するシチュエーションが違うことを考慮すべき、という意見が聞かれました。
間違いではないですが、今はそもそもスマホでしかWebサイトを見ない、という層が増えています。
パソコンと併用している場合も、大抵の事はスマホでできるので、それほどハッキリしたシーン別の使い分けはされていないかもしれません。
しかし、よりユーザーが求める情報に素早く、ダイレクトにいける事を意識したスマホサイトもあります。
その例を紹介しましょう。

コスモ石油 http://cosmooil.jp/
コスモ石油のスマホサイトは、各サービスへ分岐させるだけのシンプルなトップページとなっています。
このサイトが面白かったのは、各サービスに入っても(二階層目以降に行っても)基本的には同じ作りになっているという点です。
キリンの場合は二階層目以降はバーガーメニューに変わり、そのページからどのカテゴリにもいけるようになっていました。
コスモ石油の場合は他のカテゴリに行く際はトップに戻るという手間が必要ですが、その分必要な情報には直観的にいけるというメリットがあります。
各カテゴリをまたがって利用するユーザーはそれほど多くないという判断なのかもしれませんが、スマホならではのシンプルな情報設計を考えてみても良いのかもしれません。
バーガーメニューのバリエーション
ハンバーガーメニューの事を「三本線」と表現してきましたが、実はそのバリエーションもいろいろあります。単純な三本線ではないサイトもあるということです。
ここでは、そんな変化に富んだハンバーガーメニューをご紹介します。
まずはオーソドックスなもので、丁寧にそれがメニューである事を明示しているパターンです。
NTT都市開発:https://www.nttud.co.jp/
三本線にMENUの表記を加えた形はよく見かけます。文字をプラスするだけで、「これはメニューなんだ」と気づく人が増えそうです。ちょっとした気遣いが素晴らしいですね。

日清のどん兵衛:http://www.donbei.jp/
日清のどん兵衛のサイトは、バーガーメニューをブランディングとしてのデザインにうまく組み込んでいます。麺あるいは筆書きのような三本線、MENUではなくお品書きとしているところが、オリジナルの価値を伝えています。私も夜食でお世話になっている日清の兵衛のハンバーガーメニューは印象的です。ハンバーガーという洋食感がなくなっています(笑)。遊び心が伝わるようなバーガーメニューというのも、もっと出てくると良いですね。
さて、バーガーメニューがユーザーに理解されているのかどうかという議論はあるものの、多くのサイトが導入しているだけに、これがスマホサイトのメニューというのは共通認識として広がっているのは間違いありません。
そこで最後に紹介するのは、見た目はハンバーガーメニューとは呼べないような気もするけれど、役割としてはメニューなのでそうカテゴライズするかどうか迷う事例です。
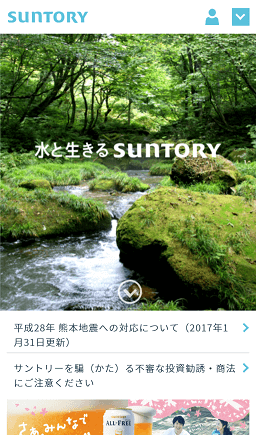
サントリー:http://www.suntory.co.jp/
サントリーのスマホサイトは、三本線のバーガーメニューではなく下三角(矢印)をメニューとして配置しています。
これまでの認識であれば、こうした下三角マークをタップすれば何かしらのメニューが開くというイメージがありました。しかし三本線のバーガーメニューがメジャーになっている状況で、これをタップする事でメニューが展開すると考えるユーザーがどれほどいるでしょうか。
ただバーガーメニューが必ずしも正解ではないように、以前から使い慣れた下三角の方が実は一般のユーザーにとっては認識しやすいメニューの置き方なのかもしれません。
A/Bテストやユーザーテストを繰り返す事で、それがメニューとして最適かどうかが見えてくるでしょうから、こうしたチャレンジにも大いに注目していきたいところです。




