SEO主要トピックスまとめ:Googleの進化を確認 (2017年上半期)
「SEO主要トピックスまとめ: 現状把握と共に (2017年上半期)」では、2017年前半のSEOに関するいくつかのトピックスと主要検索エンジンやブラウザのシェアといったSEOを取り巻く環境にまつわる情報やトレンドをご紹介しました。
今回は、SEO対策の本命で最も重要な検索エンジンであるGoogleがどういった進化を2017年の上半期に見せたのか、そして今後どのように進化していくのかを掘り下げてみたいと思います。
まずは、モバイルファーストインデックスが大きな話題となると予想された2017年のGoogleですが、実際にはどういった進化を見せているのかをご紹介しましょう。
モバイルファーストインデックスについて
今年一番の話題になるはずだったモバイルファーストインデックス(以降MFI)ですが、2018年にずれ込むことになったようです。
「ランキング要因からページの表示スピードは除く」と発表したことを、すぐに撤回するなどなど振り回されることが多いGoogle検索エンジン対策ではありますが、やはりMFIに関しては影響が大きいからかGoogle社内でさまざまな議論が繰り広げられているようです。
具体的には今のうちからレスポンシブ対応をしておいた方が良いということです。レスポンシブだけがスマホ対応の方法ではありませんが、それが主流になっているのは事実です。
サイト一時停止の方法
Googleは定期的に検索エンジンに対して、サイト運営を適切に行うための情報を提供します。2017年3月には公式ブログ上で、サイトを一時停止する際に必要な手順を告知しました。
サイトを一時停止する場合の対応方法(Googleウェブマスター向け公式ブログ 2017/3/15)
方法 1としてECなどでカート機能をブロックするためのもの、そしてより汎用的に使える方法2として、インタースティシャルやポップアップを常に表示するやり方を紹介しています。また同時に、503の返し方についても解説しています。
503エラーとは、一時的にサイトへアクセスできなくなっている事を示すエラーコードです。サイトを一時停止する際は、適切な方法かつ意図的に503を出すことでユーザーに告知、また検索エンジンに反応して欲しくない、一時的な告知コンテンツがインデックスされるのを防げます。
サーバーが自社でコントロールできる環境であれば、完全にオフにするという方法3の対応も検討できるでしょう。
モバイル検索結果表示の追加、変更
SEOはアルゴリズムやキーワードにばかり目がいきがちですが、実際に検索エンジンがどういった表示で検索結果を返しているかも重要です。
1月にスマホでの検索結果に、「〜へ移動」というリンク表示がされるようになりました。ダイレクトに検索した情報に飛べるので、ユーザーの利便性はかなり向上したはずです。
実装方法としては、見出しにid属性を設定しておくことで表示されるようなので、制作の際に考慮すると良いでしょう。
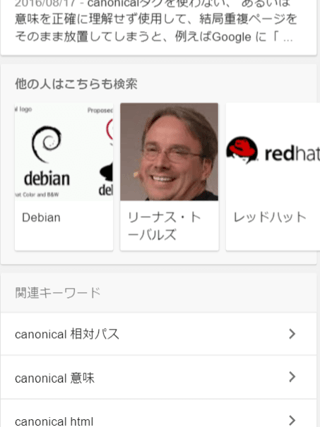
また、Googleモバイル検索においても「他の人はこちらも検索」機能が登場しています。同様に画像を使ったカルーセル形式による「他の人はこちらも検索」機能も登場しています。

コンテンツマーケティングをおこなう際、検索エンジンに表示される関連キーワード情報を参考にしている方は多いはずです。今後はこれに似た情報である「他の人はこちらも検索」についても、チェックしていく必要があるでしょう。
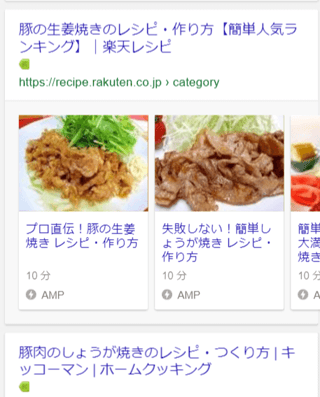
またリッチカードが世界中で利用できるようになりました。(Googleウェブマスター向け公式ブログ 2017/3/22より)
リッチカードとは画像を使った、視覚効果が高い検索結果を指します。このリッチカードが表示されるのは「レシピ」「映画」「飲食店」という3つになっていますが、今後他のジャンルにも広げていくようです。

これを検索結果へ表示させるためにはschema.org構造化マークアップを使います。こうした見せ方がされる可能性があるものについては、今後マークアップを意識したWebサイトづくりを考慮しておくと良いでしょう。
質の高いコンテンツへの取組み
Googleは記事の質を重視して、そのためのアップデートに日常的に取り組んでいます。今年前半も特徴的なアップデートがあったので、それについてピックアップしておきましょう。
人種差別といったヘイト的な内容についても低品質という判断がされるというようになったようです。一般企業には関係ないかもしれませんがGoogleの基本姿勢を理解するうえでも覚えておくようにしましょう。
また、質の高い記事という意味では、2016年に検索エンジンの信頼性を揺るがした大きな問題に関する検証記事もあります。
WELQ退場から半年。事件は医療・健康系検索結果をどう変えたか?(web>SEO 2017/5/24)
コンテンツマーケティングの大きな逆風となった「WELQ問題」。キュレーションメディア、特に医療という分野において記事の信憑性が大きく疑わしいとされる問題でした。
記事内容の信頼性には関知していないというのがGoogleのスタンスでしたが、さすがに検索エンジン自体への信頼も損ねるものだったため、アルゴリズムの変更を含めた対策を発表しました。
ここで紹介しているトピックスは、この改善が確実に行われているかを検証した記事になります。結論としては残念ながら十分でない、ということになっています。信頼性が担保された、高品質な記事をアルゴリズムで分類することの困難さがよく分かります。
その一方で面白い変更も行われています(いつからかはわかりません。すみません)。昔のGoogleは、検索結果ページに同じドメインからは2ページまでしか表示させない、となっていました。しかし現在はそうした制限がありません。なぜ自社ページが複数も検索結果に表示されるのかというと他のページの質が悪いからだそうです。
つまり一生懸命 質の高いページを作成すれば報われるのかもしれませんね。
広告ペナルティ
Chromeの機能の話ですが、ポップアップ、音声を伴った動画広告などユーザー体験を損なう広告をブラウザ上で非表示にする、という事が発表されました。SEOの観点でもこうした体験を損ねる広告が掲載されたWebページはランキングを下降させる要因になることが明言されています。
Search Consoleで「Ad Experience Report」というチェック機能が追加されていますので、広告掲載を行っているサイトは、これもチェックしておくようにしましょう。
またこの関連として、1月には予告されていたインタースティシャルへの対応が開始されました。
インタースティシャルとは、画面に表示されるWebページのほぼ全てを覆い隠すようなウィンドウページです。広告手法として多く使われています。
Googleは以前からアプリのインストールを促すものはランキング下降の要因に、そして2016年には「2017年1月から、一部の例外を除いたあらゆるインタースティシャルをランキング下降の要因とする」とアナウンスしました。それが実際にローンチされたということです。
ただしこのインタースティシャルという手法ですが、未だによく見かけるのも事実です。また実際にどれぐらいランキングへの影響があるのかも判然としません。
Googleが正式にアナウンスしている事なので、今後は使わない方が良い手法なのは間違いありません。しかしSEO上の不都合はよくわからない、というのが実情です。
PWA
さて、2016年はWebページの表示スピードを爆速にする「AMP」がトレンドワードになりましたが、2017年は「PWA」の注目が高まっています。
PWAとはページの表示スピードはもちろん、ネイティブアプリのような機能とUIを実現させる技術です。機能には、プッシュ通知も含まれます。
つまりこの進化によっては、ネイティブアプリが不要になっていく可能性があります。またAMPと同じくGoogleが推進しているプロジェクトなので、SEOにも大きな影響が考えられます。
デメリットとしてはsafariが未対応なので、ブラウザが今後対応していくかどうかが大きなカギとなるでしょう。SEOだけでなくネイティブアプリの取組みにも関わってくる問題なので、引き続き注目していく重要ワードと言えます。
まとめ
Googleについては2017年上半期だけでも、さまざまなトピックスが出てきました。ここで紹介した、主なものをまとめておきます。
- MFIは来年にずれ込むことが決定。
- スマホでの検索結果の表示方法に、さまざまな変更が加えられている。
- 質の高いコンテンツへの取組みは行われているが、まだ十分とはいえない。
- ユーザー体験を損ねる広告は非表示に。Webページのランキングを下げる要因にもなるので注意。
- AMPと並んで重要なワードになりそうなのがPWA。
またここでは紹介できませんでしたがGoogleマイビジネス、Googleアプリ、Android端末でのGoogleアシスタント機能など、他にも豊富な話題が提供されています。これらについても、また改めて紹介できればと思います。




