Facebookカルーセル広告の効果や作り方・規定、ポイントまで丸ごと伝授!

Facebook広告には、多くの種類(形式・フォーマット)があります。
その中の一つに、「カルーセル広告」があります。
2014年に「マルチプロダクト広告」という名称でリリースされたのち、2015年に「カルーセル広告」へと改称されました。
カルーセル広告は、シンプルな単一画像の広告(画像が1枚だけの広告)や動画に比べて、多彩な表現をすることができ、人気のフォーマットです。
そこで、ここでは、以下のような方を対象に、カルーセル広告の基礎からポイント、オススメの活用法などをご紹介していきます。
- カルーセル広告は、どのような形式なのか知らない
- カルーセル広告の入稿規定や設定手順を知りたい
- カルーセル広告を使ってみたいが、どのように構成すれば良いのか、わからない
- カルーセル広告を試しているが、いまひとつ、効果を感じられない
参考にしていただくことで、あなたに合ったカルーセル広告を見つけられて、配信設定まで行うことができるようになります。
※本記事のスクリーンショットや公式ヘルプページ情報は、2018年7月時点のものです。今後のアップデートにより、画面が異なる可能性があります。
カルーセル広告の概要
まず、カルーセル広告がどのような形式なのか、そして、どのような特徴があるのかを、ご紹介します。
カルーセル広告はユーザーが横にスライドして閲覧する形式
カルーセル広告は、ユーザーが横にスライドして閲覧する形式です。
1つの広告枠の中で、最低2点~最大10点の画像や動画・スライドショーを横に並べて表示でき、ユーザーが、横にスライド(スマートフォンではスワイプ)して、閲覧します。
画像や動画などをクリックすることで、設定しているリンク先URLへユーザーを遷移させます。
なお、画像や動画を表示する ひとつひとつの枠のことを、「カルーセルカード」と呼びます。
カルーセル広告の特徴3つ
次に、カルーセル広告の特徴を3つ、見ていきましょう。
(1)ユーザーに興味を抱かせ、もっと知りたい欲求をかきたてる効果がある
(2)Facebookシステムが自動的に効果の良い画像・動画を最初に表示させてくれる(この機能をオフにすることも可能)
(3)画像・動画、それぞれに異なるリンク先URLを設定できる
(1)ユーザーに興味を抱かせ、もっと知りたい欲求をかきたてる効果がある
1つ目の特徴は、「ユーザーに興味を抱かせ、もっと知りたい欲求をかきたてる効果がある」ことです。
ユーザーが「広告を横に動かす」という動作をするということは、最初に表示されているカルーセルカード(1枚目の画像・動画)に興味を抱いて、「ちょっと気になる」という心理状態になっているはずです。
その状態からカルーセルカードを横にスライドし、複数の画像・動画を見てもらうことで、もっと知りたい欲求をかきたてる効果があるのです。
(2)Facebookシステムが自動的に効果の良いカルーセルカードを最初に表示させてくれる
2つ目の特徴は、「Facebookシステムが自動的に効果の良いカルーセルカードを最初に表示させてくれる」ことです。
カルーセル広告で、ユーザーにスライドする動作を起こさせるためには、最初に表示されているカルーセルカードで興味を抱かせることがポイントです。
ということは、ユーザーの興味を惹きつける効果の高い・ユーザーにクリックされやすいカルーセルカードを最初に表示させたいところです。
Facebookのシステムには、この要望を満たす機能が付いています。
なお、後述するカルーセル広告の活用法の中には、あえて、この自動最適化の機能をオフにするケースもあります。
(3)画像・動画、それぞれに異なるリンク先URLを設定できる
3つ目の特徴は、「画像・動画、それぞれに異なるリンク先URLを設定できる」ことです。
例えば、商品を5点、カルーセル広告にセットした場合、5点それぞれのページへリンク先を設定できるので、もっと知りたい欲求を抱いたユーザーを適切なページへと遷移させられます。
カルーセル広告の設定方法
続いて、カルーセル広告を配信する場合の設定方法をご紹介します。
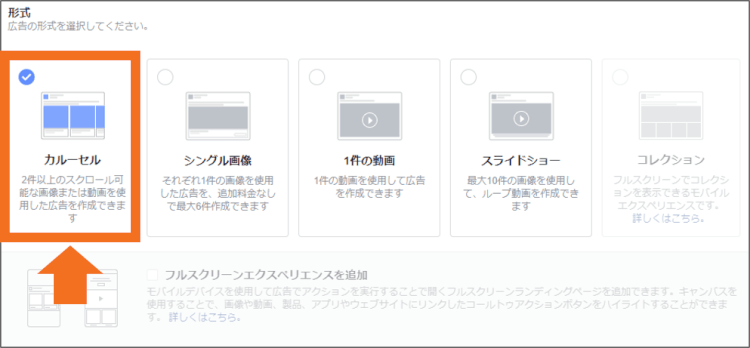
形式でカルーセルを選択する
広告の形式を選択する画面で、「カルーセル」を選択。

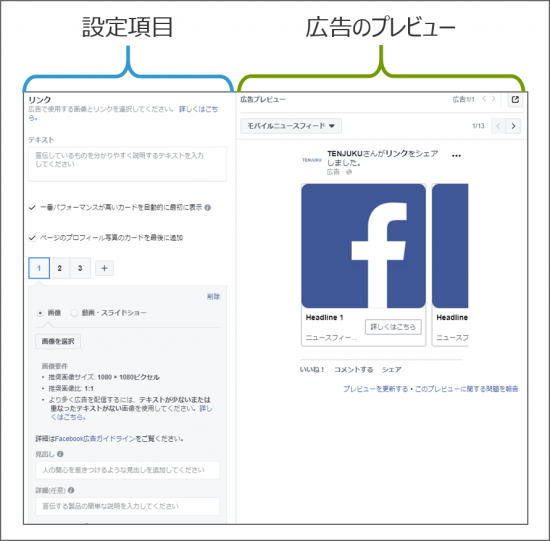
カルーセル広告の設定画面が表示されます。
画面左側の設定項目を埋めていくと、広告のプレビューがリアルタイムで画面右側に表示されます。

カルーセル広告を構成する設定項目を埋めていく
それでは、設定項目を一つずつ見ていきましょう。

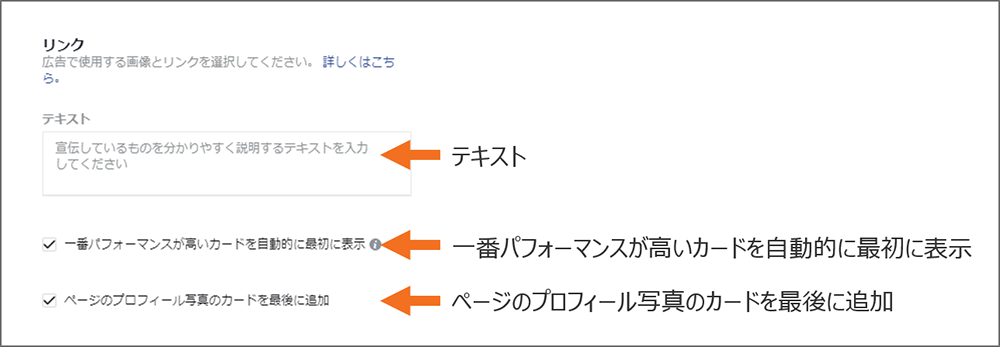
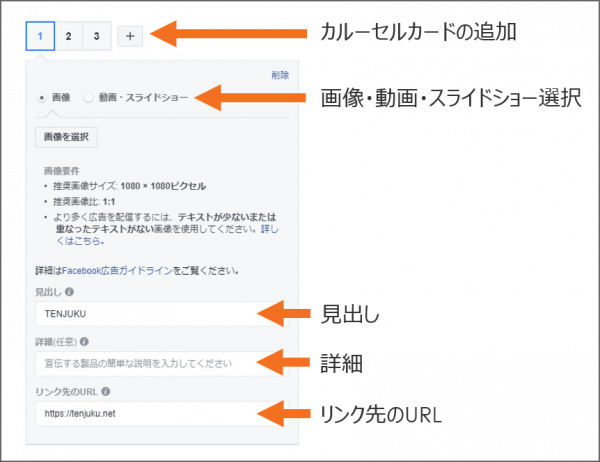
テキスト
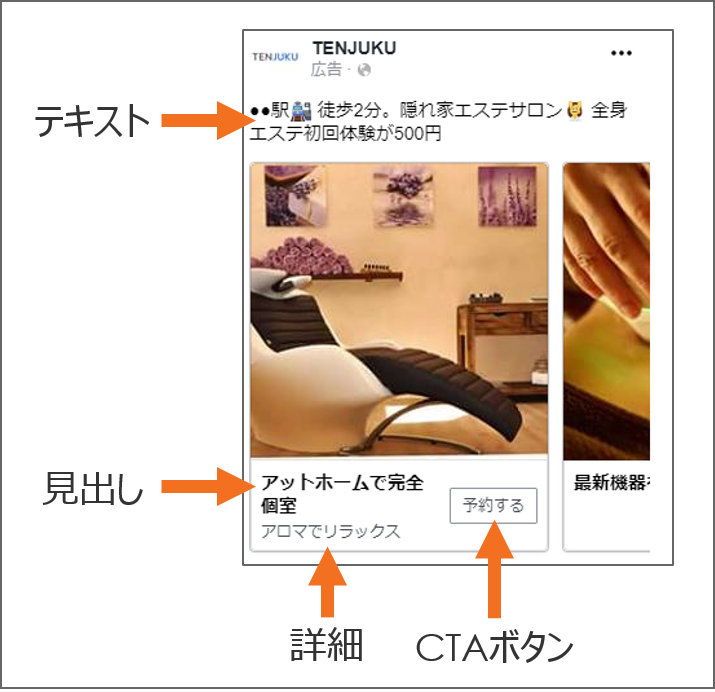
テキストとは、下図のように、カルーセル広告の上部に表示される文章のことです。
必須入力項目です。

なお、この「テキスト」は、カルーセルカードをスライドしていっても、変わりません。つまり、カルーセル広告全体に対する・全体を表現する文章となります。
一番パフォーマンスが高いカードを自動的に最初に表示
【1-2.カルーセル広告の特徴3つ】でご紹介した自動最適化機能のオン・オフを、ここで設定します。
ページのプロフィール写真のカードを最後に追加
「ページのプロフィール写真のカードを最後に追加」をオンにすると、カルーセル広告の一番右に、Facebookページのプロフィール写真とリンクを設定できます。

続いて、カルーセルカード毎の設定に入っていきます。

カルーセルカードの追加
カルーセルカードを追加する場合は、「+」をクリックします。
画像・動画・スライドショー選択
ここで、カルーセルカードに使用するのは、「画像」なのか、「動画」なのか、を選択します。
もしくは「スライドショー」も設定できます。
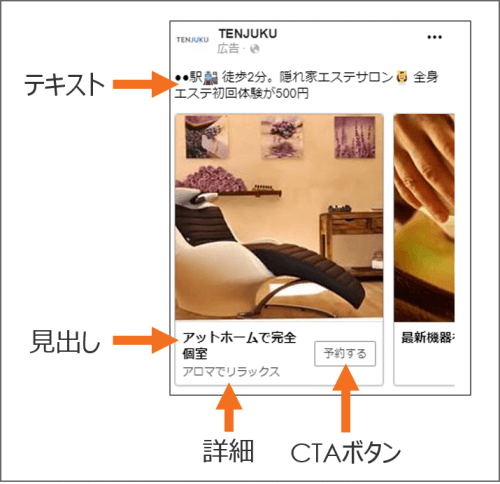
見出し
見出しとは、カルーセルカードの中でCTAボタンの左側に表示される文字のことです。
必須入力項目です。
詳細
詳細とは、カルーセルカード中で見出しの下に表示される文字のことです。
リンク先のURL
カルーセルカードをクリックされたときに遷移するURLを入力します。
必須入力項目です。
最後に、その他の情報を設定します。

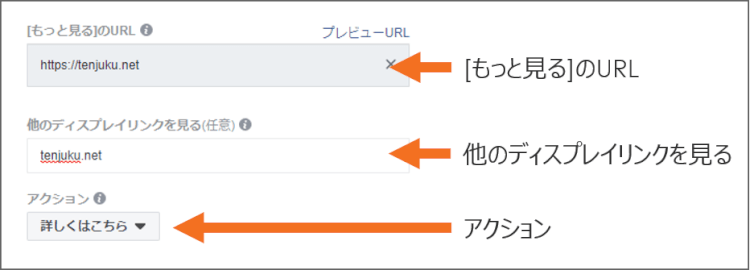
[もっと見る]のURL
『[もっと見る]のURL』には、カルーセルの一番右に表示されるプロフィール写真をクリックされたときに、遷移するURLを入力します。
※「ページのプロフィール写真のカードを最後に追加」をオンにしたときに使用するURLです。

他のディスプレイリンクを見る
「他のディスプレイリンクを見る」には、カルーセルの一番右に表示されるプロフィール写真の下に表示される「○○でもっと見る」のURL文字列を入力します。
※「ページのプロフィール写真のカードを最後に追加」をオンにしたときに使用するURLです。

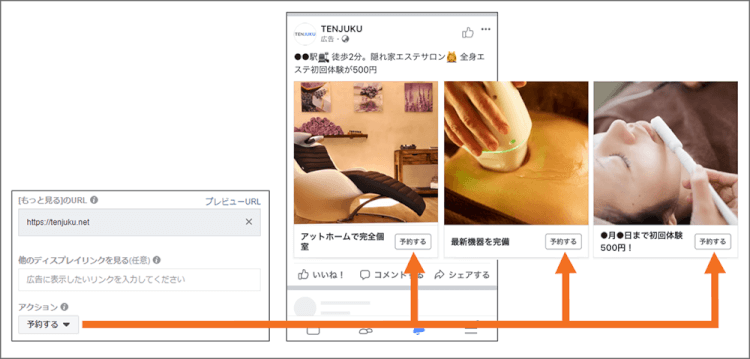
アクション
「アクション」とは、CTAボタンのことを指しています。
ここで、プルダウンから選択した文字が、CTAボタンとして、すべてのカルーセルカードに表示されます。

以上で、カルーセル広告の設定は完了です。
カルーセル広告の入稿規定
続いて、カルーセル広告の入稿規定を確認していきましょう。
設定方法を前述しましたが、テキストや画像・動画を設定するにあたり、Facebookが定める規定を遵守していないといけません。
文字情報に関する入稿規定と、画像と動画それぞれの規定をご紹介します。なお、2018年7月時点の規定です。
文字情報に関する入稿規定(画像・動画共通)

- テキスト
125文字以内(半角) - 見出し
40文字以内(半角) - 詳細
20文字以内(半角)
上記の文字数を超過した文章も設定自体は可能ですが、表示が途中で途切れてしまいます。
画像の入稿規定
- 画像ファイル形式
.jpg または .png - 画像ファイルサイズ
最大30MB - 推奨アスペクト比
1:1 - 推奨解像度
1,080 × 1,080ピクセル以上
動画の入稿規定
- 動画ファイル形式
.mp4 または .mov
Facebookは上記の2種類を推奨していますが、下記ページの形式も使用は可能です。
- 画像ファイルサイズ
最大4GB - 推奨アスペクト比
1:1 - 動画の長さ(時間)
最大240分
※Instagramに配信したい場合は、最大60秒です。
カルーセル広告のオススメの活用法5つと期待できる効果
ここからは、具体的に、カルーセル広告のオススメの活用法を5つ、ご紹介していきます。
最大10点の画像・動画を並べる「だけ」の使い方以外に、より効果を高めるための活用法・活用のポイントがあります。
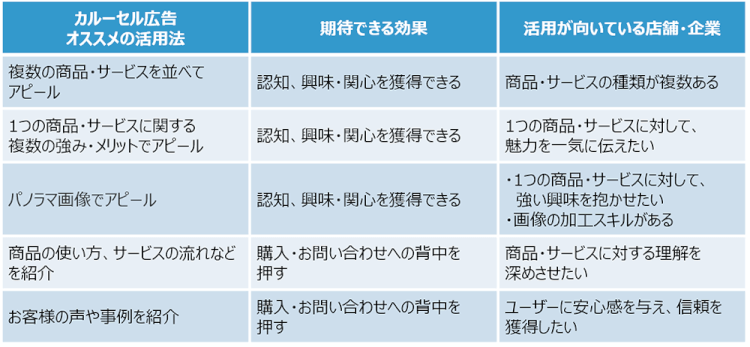
活用法と期待できる効果、そして、活用が向いている店舗・企業を下表にまとめました。

私が目にしてきたカルーセル広告では、以下の2種類を活用されている企業が多い傾向にありました。
- 複数の商品・サービスを並べてアピール
- 1つの商品・サービスに関する複数の強み・メリットでアピール
ひとつずつご紹介していきますので、あなたに適した活用法が見つかれば幸いです。
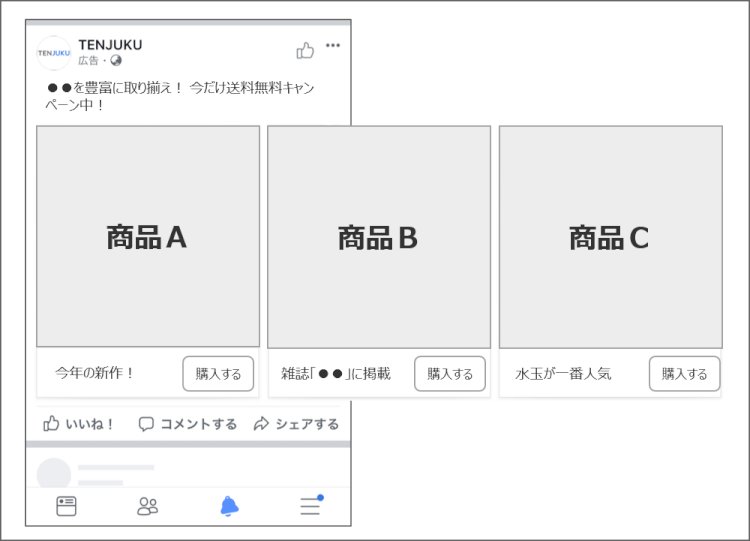
複数の商品・サービスを並べてアピール
1つ目の活用法は、「複数の商品・サービスを並べてアピール」です。

この活用法は、商品・サービスの種類が複数ある店舗・企業に向いています。
複数の商品・サービスを並べるわけですが、無作為に、いろいろ並べれば良いのではなく、以下の3つのポイントを踏まえて、カルーセル広告を構成しましょう。
(1)広告を見るユーザーに適したものを複数設定する
まず、並べる商品・サービスは、広告を見るユーザーに適したものを複数設定することです。
例えば、広告の配信ターゲットを「スニーカーに興味がある人」に設定しているのであれば、設定する複数の商品もすべて、スニーカーで揃えましょう。
スニーカー以外に、Tシャツやパーカー、帽子など、多彩なアイテムを並べても、ユーザーの心にささりにくい可能性があります。
「たくさんアピールしよう」という思考が強くなりすぎてしますと、つい見落としてしまいがちなポイントなので、注意しましょう。
(2)カルーセルカード毎に、それぞれの商品・サービス紹介のリンク先を設定する
2つ目は、カルーセルカード毎に、それぞれの商品・サービス紹介のリンク先を設定することです。
例えば、スニーカーA、スニーカーB、スニーカーCの3点を設定している場合は、それぞれの商品詳細ページへリンク先を設定することを推奨します。
あなたが、スニーカーBが気になって、クリックしたとします。そのとき、表示されるページには何を期待しますでしょうか?
当然だと思いますが、スニーカーBの詳細情報を期待するのではないでしょうか。
逆に、スニーカーBではなく、トップページが表示されたら、そのページから離れてしまう人もいるでしょう。
したがって、リンク先は、それぞれの商品・サービスのページを設定するのが望ましいです。
(3)Facebookシステムによる効果の高いカルーセルカードを最初に表示する機能をオンにする
3つ目は、Facebookシステムによる効果の高いカルーセルカードを最初に表示する機能をオンにすることです。
【カルーセル広告の特徴3つ】でご紹介した通り、カルーセル広告には、Facebookシステムが自動的に効果の良いカルーセルカードを最初に表示させてくれる機能があります。
例えば、スニーカーA、スニーカーB、スニーカーCの3点を設定している場合、どの商品を最初に表示させることが良いのか、悩まれることでしょう。
この機能をオンにしておくことで、効果の高い商品を最初に表示してくれるので、必然的に、カルーセル広告としての成果が高まりやすくなります。
ただし、どうしても、スニーカーCを最初に表示させたい、という意向がある場合は、この機能をオフにする必要がありますので、ご注意ください。
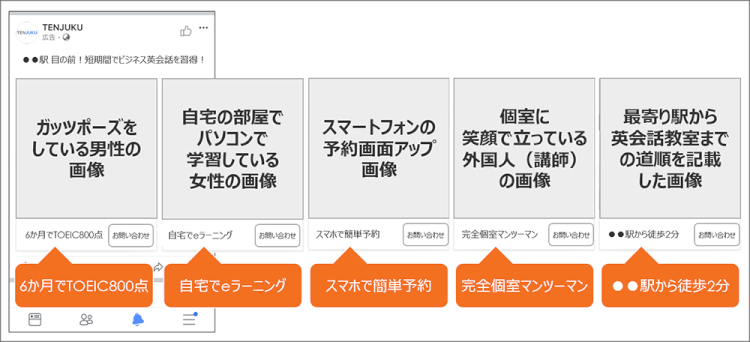
1つの商品・サービスに関する複数の強み・メリットでアピール
2つ目の活用法は、「1つの商品・サービスに対する複数のメリットでアピール」です。
この活用法は、1つの商品・サービスに対して、魅力を一気に伝えたい店舗・企業に向いています。
最大10点まで画像・動画を設定できるカルーセル広告なので、「たくさんの商品・サービスがないと意味がないんじゃない?」と感じられる方もいるかもしれません。
いいえ、そんなことはありません。
例えば、以下のように活用できます。
- 社会人向けの英会話教室の場合
サービスとしては、店舗で英語を教えるだけですが、英会話教室の強みと、英会話教室に通うメリットをアピールしましょう。
- スマートフォン用ゲームアプリの場合
スマートフォンにインストールして遊ぶだけですが、アプリの機能面を複数掲載してアピールしましょう。
様々な視点からの強み・メリットを打ち出すことで、ユーザーに魅力を一気に伝え、興味を惹きつけることができます。
パノラマ画像でアピール
3つ目の活用法は、「パノラマ画像でアピール」です。
この活用法は、1つの商品・サービスに対して、強い興味を抱かせたい店舗・企業に向いています。
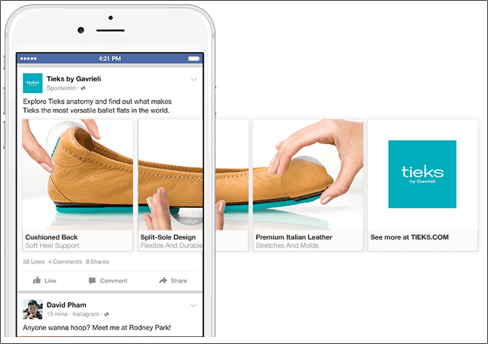
この活用法で有名な事例があります。
1足の女性用のフラットシューズをパノラマ画像にして、3つに分割し、3枚それぞれにテキストでシューズのポイントを記載するテクニックです。

ユーザーを、次は(横は)どんな画像があるのだろう? という気持ちにさせ、画像をすべて見てもらうことで商品・サービスのメリットを伝えることができます。
商品ではなく、旅行会社の場合であれば、ツアー先で見れる絶景写真などでも応用できます。
作成するには、画像の加工スキルが必要ですが、見せ方としては非常に面白いので、オススメです。
なお、この活用法のときは、Facebookシステムによる効果の良いカルーセルカードを最初に表示させる機能をオフにしてください。
オフにしないと、パノラマ画像の順番が入れ替わってしまいます。
商品の使い方、サービスの流れなどを紹介
4つ目の活用法は、「商品の使い方、サービスの流れなどを紹介」です。
この活用法は、商品・サービスに対する理解を深めさせたい店舗・企業に向いています。
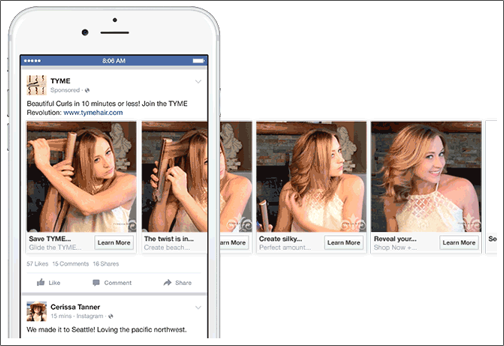
ここでも、Facebook公式ページに紹介されている有名な事例をご紹介します。
ヘアアイロンをアピールするカルーセル広告で、3ステップで綺麗なカールを作れることを、1ステップ1枚で紹介しています。

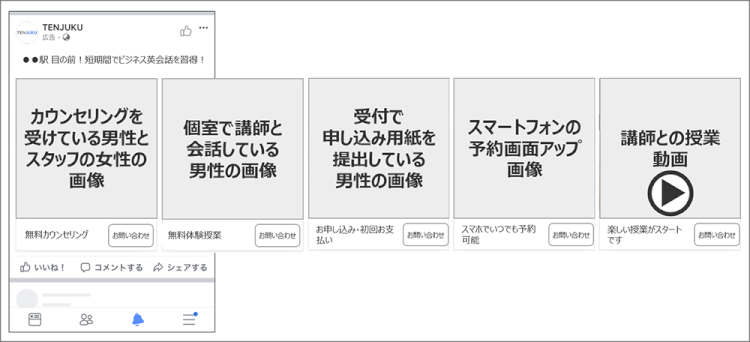
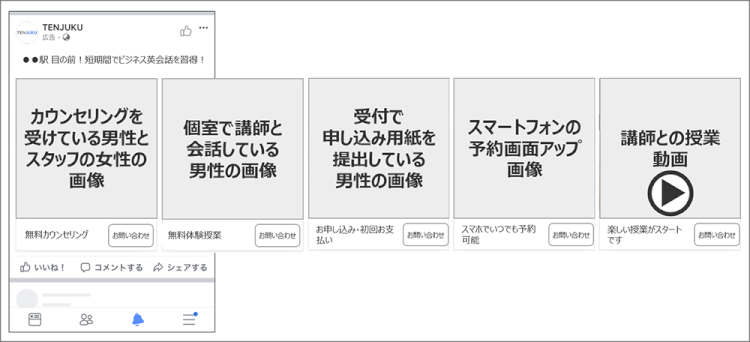
他にも、英会話教室の場合であれば、下図のような流れを伝える使い方もできます。

このように、商品の使い方を掲載して商品のイメージを伝える、サービス提供~完了・アフターサービスまでを伝えることで、購入やお問い合わせへの一押しをする効果があります。
この場合、それぞれのカルーセルカードに設定するリンク先URLは1種類で構いません。上記の英会話教室の例だと、カルーセル広告で紹介している一連の流れが記載されているページだと、なお良いでしょう。
また、画像だけなく、実際に商品を使用している・サービス利用している動画があれば、よりユーザーに商品を理解してもらえます。
なお、この活用法のときは、Facebookシステムによる効果の良いカルーセルカードを最初に表示させる機能をオフにしてください。
オフにしないと、流れを紹介できずに、順番が入れ替わってしまいます。
お客様の声や事例を紹介
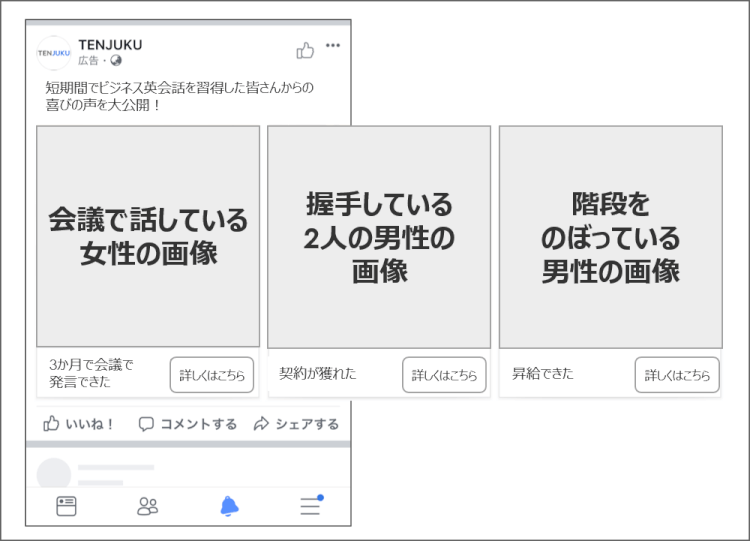
5つ目の活用法は、「お客様の声や事例を紹介」です。

この活用法は、ユーザーに安心感を与え、信頼を獲得したい店舗・企業に向いています。
言うまでもありませんが、お客様の声や口コミ、事例には、これらを読んだユーザーに行動を起こさせるパワーがあります。
「行動」とは、商品の購入や、サービスに対する問い合わせを指します。
既に、ウェブサイトの中にお客様の声や事例のページが複数ある場合は、試してみる価値のある活用法です。
カルーセル広告で失敗しないために押さえておくべきこと3つ
続いて、「カルーセル広告で失敗しないために押さえておくべきこと3つ」をご紹介します。
ご紹介した5つの活用法を実践する上で、失敗しないために押さえておくべきことが3つあります。
5-1.画像・動画サムネイル内のテキスト量は少なくする
5-2.CTAボタンは目的に合ったものを設定する
5-3.簡潔で伝わりやすい見出しを作成する
ひとつずつ見ていきましょう。
画像・動画サムネイル内のテキスト量は少なくする
1つ目は、「画像・動画サムネイル内のテキスト量は少なくする」ことです。
テキスト量を少なくする理由は、広告の配信数に影響を与えるためです。
Facebook広告ポリシーページにも明記されていますが、テキスト量が多い場合、広告がまったく配信されなくなる恐れもあり、注意が必要です。

なお、カルーセル広告の場合は、設定している画像の内、1つでもテキスト量が多いと、広告全体が影響を受けてしまいます。
動画の場合は、サムネイル画像、つまり、自動再生前に表示されている画像が対象となります。
(サムネイル画像は、カルーセル広告設定時に選択できます)

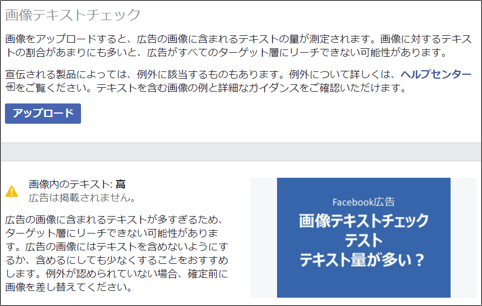
また、画像内のテキスト量に問題がないかをチェックする公式ツールがあります。
広告で使用予定の画像をツールにアップロードすると、下のスクリーンショットのような結果が、すぐに表示されるので、不安な場合はチェックしましょう。

上図のサンプル画像の場合、テキスト量が多すぎるため、広告は配信されません。
CTAボタンは目的に合ったものを設定する
2つ目は、「CTAボタンは目的に合ったものを設定する」ことです。
「CTAボタン(コールトゥアクションボタン)」とは、カルーセル広告の画像下に表示できる「購入する」「詳しくはこちら」などの行動を促すボタンのことを指します。

広告をクリックしたユーザーが、リンク先ページで起こすアクションがイメージできる適切なボタンを選択しましょう。
例えば、以下のように選択するべきです。
- ネットショップでの購入を増やしたい場合は、商品の画像と「購入する」ボタン
- ホテルの宿泊客を増やしたい場合は、部屋から見える風景のパノラマ写真を複数に分割して、「予約する」ボタン
- 英会話教室が受講者を増やしたい場合は、無料体験から実際の授業までの流れをアピールして、「お問い合わせ」ボタン
カルーセル広告の中でアピールしている内容と、CTAボタンの言葉がチグハグだと、ユーザーは違和感・不信感を抱いてしまう可能性があるので、目的に合ったものを設定しましょう。
なお、カルーセルカード毎に異なるCTAボタンを設置することも可能ですが、現時点(2018年7月)では、Facebookの広告API(マーケティングAPI)という技術を用いた場合のみしか、異なるCTAボタンは設置できません。
簡潔で伝わりやすい見出しを作成する
3つ目は、「簡潔で伝わりやすい見出しを作成する」ことです。
「見出し」とは、CTAボタンの左側に表示される太字の文章のことを指します。

カルーセルカード毎に見出しを設定します。つまり、画像・動画のポイントを伝える文章ということになります。
できれば魅力的な文章を書きたいところですが、ご覧の通り、表示できる文字数は少ないです。
よくばって魅力を詰め込みすぎてしまうと、途中で途切れてしまい、伝わりにくい見出しになってしまいます。
したがって、見出しは、簡潔で伝わりやすい文章を心がけましょう。

なお、CTAボタンと、パソコンで見ているのか・スマートフォンで見ているのか、によって見出しの文字数は変わってきます。
例えば、スマートフォンでFacebookを閲覧している場合、以下の文字数であれば、途中で途切れずに表示されます。
CTAボタンが「予約する」のとき:見出しは17文字(全角)
CTAボタンが「詳しくはこちら」のとき:見出しは13文字(全角)
また、実際、カルーセル広告を設定するときには、パソコン・スマートフォンで、どこまで文字が表示されるのかを、プレビューしながら作成できるので安心です。
画像・動画をうまく活用することに力を注ぎ過ぎて、見出しを疎かにしてしまうのは、よろしくありませんので、注意しましょう。
カルーセル広告の効果を改善するうえで見るべきレポート
最後に、カルーセル広告の配信を開始した後に、効果を改善するうえで見るべきレポートをご紹介します。
レポート「内訳:カルーセルカード」でクリック数を見る
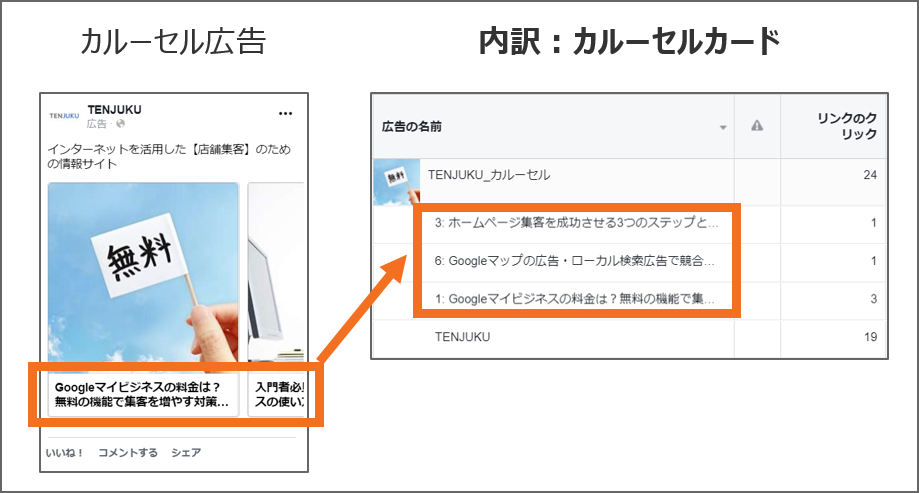
見るべきレポートは、「内訳:カルーセルカード」というレポートです。
このレポートを見ると、下図のように、カルーセルカード単位でクリックされた回数を把握できます。(右側がレポート)

なお、上図の「内訳:カルーセルカード」において、一番下の「TENJUKU」というのは、Audience Networkのインタースティシャル広告をクリックされた回数です。
Audience Networkのインタースティシャル広告は、自動的に1つ目のカルーセルカードが表示されます。
ユーザーがこのカードをクリックすると、「内訳:カルーセルカード」で、「Facebookページ名」にカウントされます。
レポートから得られるヒントを活用する
内訳:カルーセルカードを見ることによって、以下のようなヒントを得て、次の施策へと展開することができます。
一番パフォーマンスが高いカードを自動的に最初に表示する機能をオンにしていた場合
この機能をオンにしていた場合は、特定のカルーセルカードでのクリック数が多くなっているケースが多いです。
この場合、クリック数が少ない、もしくは、ゼロ、というカルーセルカードを差し替えて、効果検証してみましょう。
新しいカルーセルカードに差し替わることで、一番パフォーマンスが高いカードを自動的に最初に表示する機能によって、パフォーマンスが向上するかもしれません。
一番パフォーマンスが高いカードを自動的に最初に表示する機能をオフにしていた場合
この機能をオフにしているということは、ご紹介した【パノラマ画像でアピール】や、【商品の使い方、サービスの流れなどを紹介】という使い方をしているケースかと思います。
例えば、以下のような「サービスの流れ」でカルーセル広告を作成していて、2番目の「無料体験授業」のクリック数が多かった場合、このアピールポイントが、広告を見ているユーザーの興味を強くかきたてているということです。

この場合、「無料体験授業」に特化した「別の広告」を新しく作成して、配信・効果検証してみましょう。
新しく作成した別の広告で、良い効果が得られる可能性があります。
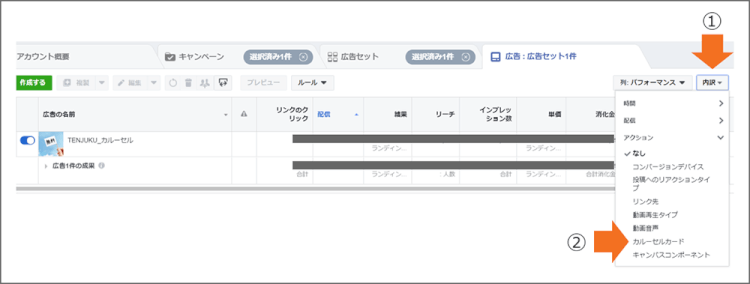
「内訳:カルーセルカード」を見る手順
それでは、「内訳:カルーセルカード」を見る手順をご紹介します。
手順は非常に簡単です。
広告マネージャ(Facebook広告管理画面)で、該当のカルーセル広告を表示します。
「内訳」をクリック(下図の1番)して、「アクション」の中から、「カルーセルカード」をクリック(下図の2番)するだけです。

まとめ
いかがでしたでしょうか。
カルーセル広告には、画像や動画を並べるだけではない、多彩な活用法があります。
ご紹介した以外にも、業種・商品・サービスによって、アイデア次第では、ユニークで面白い使い方を生み出せるでしょう。
是非、本記事を参考にしていただき、カルーセル広告にチャレンジしていただければ幸いです。
なお、Facebook公式サイトには、カルーセル広告に関する成功事例も掲載されています。



