ページ内でのクリック数と位置の取得方法を解説。さらにそのデータ活用の仕方について
MAツールやアクセス解析ツールを導入している場合、各ページのリンクにおけるクリック数も計測しているケースは多いでしょう。HubSpotのCMSを活用している場合にはCTA分析などですぐに確認できますが、GoogleやAdobeのアナリティクスのみという場合には、標準の設定だけではクリック数はカウントできません。しかし、これらも設定を加えることでクリック数の計測を容易に行うことができます。
この記事では技術系ではない担当者が自ら設定できるように、Googleタグマネージャーを使ってGoogleアナリティクスでのクリック計測の設置方法を簡単に紹介します。
またAdobeアナリティクスでも同じようにクリックカウントを取るための情報、さらにアクセス解析ツール以外でのクリックの把握についても紹介します。
また、クリック数を取得した後に何をするべきかが重要なポイントです。そのため「取得したクリックデータを何に生かしていけばいいのか」という、根本的な問いへの回答も示します。
GoogleアナリティクスとGoogleタグマネージャーで簡単計測
Googleアナリティクスは基本設定に、さまざまな変数(イベント)を設置することで計測する項目を増やすことができます。
この設定をするためにはトラッキングコードの書き換えが必要です。HTMLをさわることになるので、非エンジニアの担当者や制作、システム部門がハッキリと分かれている組織では追加しにくいものでした。
しかし現在はGoogleタグマネージャー(以下GTM)でGoogleアナリティクスを設置するケースが多くなっていますので、担当者もGTMへアクセスできれば柔軟に設定が可能です。
これからクリック計測の解説を簡単におこなっていきますが、前提として次の準備がされているものとします。
- GoogleアナリティクスとGTMにアクセスができる。
- GoogleアナリティクスがGTMを使って設定されている。
この二つの条件が揃っていれば、クリック計測の設定はものの数分でできます。
まずはGTMにログインして、設定をするWebサイトのコンテナ画面を開きます。コンテナでの設定は「タグ」と「トリガー」でおこないます。
次のタグの設定を行います。(あらかじめトリガーを用意しておいてもいいです)。
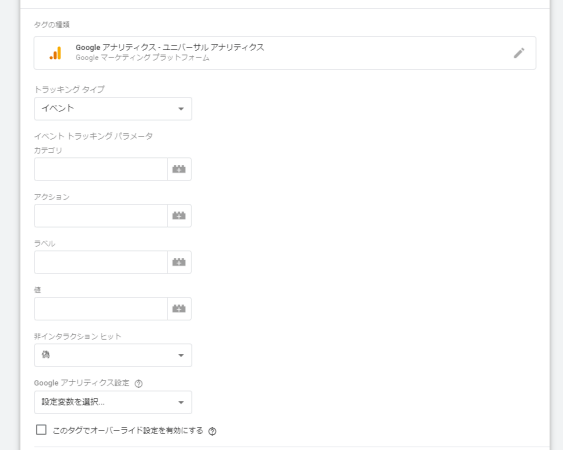
タグの新規作成で、タグのタイプとして「Googleアナリティクス-ユニバーサルアナリティクス」を選択します。
Googleアナリティクスの基本設定ではトラッキングタイプを「ページビュー」に設定しますが、クリック計測では「イベント」にします。Googleアナリティクスの基本設定と大きく違うのはここです。

「このタグでオーバーライド設定を有効にする」にチェックを入れると「トラッキングID」の入力枠が表示されるので、ここにGoogleアナリティクスのIDを入力すれば基本的な設定は完了です。
「イベントトラッキングパラメータ」の欄に、Googleアナリティクスのレポートで表示させたい「カテゴリ名」や「アクション名」を入力していきましょう。
Googleアナリティクスの管理画面、行動>イベント内のレポートにここで設定したものが表示されます。後から変えることも可能ですが、データがずれてしまうのであらかじめ決めて設定しておくのがいいでしょう。プレビューで値がきちんと飛ぶかをテストしながら、どういった名称にすればわかりやすいかを検討していっても大丈夫です。

※Googleアナリティクス、サンプルデータより。
続いてトリガーを設定します。
トリガータイプの新規追加で「クリック」の「リンクのみ」を選択します。

すべてのリンク要素を計測したい場合には。デフォルトでチェックが付いている「すべてのリンククリック」のままで大丈夫です。
このトリガーを先ほど設定したクリックタグの発火条件に設置すれば、標準的なサイト内の全クリック計測はできます。
プレビューでうまく発火しない場合には、トリガーの「タグの配信を待つ」やタグ設定内の「高度な設定」を変更していく必要があるでしょう。
時おりプレビューでは発火が見られるにもかかわらずレポートに値が入ってこない、というケースがあります。イベントは通常のページビューやセッションに比べて値がうまく取得できないケースがあるので、設定後に注意深く確認しましょう。ただしイベントでデータを正確に取得するのには、限界があります。クリック計測の値が完全には取得しきれないことは、念頭においておくようにしましょう。
Adobeアナリティクスでの計測
AdobeアナリティクスもGoogleアナリティクスと同じく、変数でのクリック計測ができます。設定もGoogleアナリティクスと同じく次の二つがあります。
- HTML内に記述を追加する。
- タグマネージャーで設定する。
Adobeアナリティクスの場合もGTMを使った設定はできますが、Googleの製品ではないので標準設定が用意されていません。Adobeの提供するタグマネージャー「Dynamic Tag Manager (DTM)」を使用するという手もありますが、GTMほどこちらの利用量は多くないようです。加えてDTMの後継タグマネージメントツールとして、「Adobe Experience Platform Launch」がリリースされたため、ツール選択が難しくなっています。
実際に私がAdobeアナリティクスで関わった案件の多くでは、HTML内でのリンク設置の際には必ずクリック計測の記述を入れる、という運用ルールが設けられていました。
ただしこのクリック計測だとカスタムイベント(event)での計測になるため、Adobeアナリティクスの魅力であるコンバージョンまでを追うといった成果が見えづらくなります。
そのWebサイトの性格にもよりますが、Adobeアナリティクスではカスタムコンバージョン(eVar)を使ってクリックも測る方がおすすめです。
またAdobeアナリティクスの場合だと、関連ツールとして「Activity Map」が提供されています。
Adobeアナリティクスを導入しているサイトのレポートスイートでこの機能をオンにすることで、クリックマップのように視覚的なレポートを見ることができるようになります。Adobeアナリティクス内で変数を設定すれば、さまざまな組合せでデータを深掘りできる魅力があります。しかしクリック数だけが見たいという場合には、こちらの機能を使ってもいいでしょう。
把握ならヒートマップで十分
これまでアクセス解析ツールでクリック計測をする、という前提で解説をしてきました。
しかし「クリック数の傾向を見る」ということであれば、ヒートマップで十分といえます。用途によってはむしろ、ヒートマップの方が役に立つケースもあります。
それは次の場合です。
- クリックの大まかな傾向までを把握したい。
- Webへの知見がない部門や関係者への共有やプレゼンに利用したい。
- ヒートマップツール内でもアクセス解析と同等のデータを取得している。
- ヒートマップツールとアクセス解析ツールを連携させている。
データ分析の視点でいくと、3か4が望ましいといえます。管理面を重視する場合は4の方がより良いといえます。ただしアクセス解析ツールと連携が可能なヒートマップは、全般的に予算が高めなのがやや難点です。
実際に多いのは1または2の理由です。
Web担当者も細かくクリック数を見るのではなく、大まかな傾向を把握してサイト改善などに役立てるケースが多いです。ですからアクセス解析ツールで細かな数値を計測するよりも、ヒートマップでだいたいの傾向をつかめば事足りるといった場合がほとんどかもしれません。
アクセス解析で変数を飛ばすことで、予算が発生することもあります。無料版のGoogleアナリティクスではヒットの上限数に達し、信頼できないデータになってしまうかもしれません。
また前章までで解説したように、アクセス解析ツールでクリック計測をするのは運用でも手間が増えます。こうしたアクセス解析ツールでおこなうデメリットも踏まえ、見やすさといった面ではヒートマップの方が有利です。
こうしたことからアクセス解析ツールの変数で設定できるとはいえ、用途によってはクリック計測はヒートマップでおこなうといった判断をしてもいいでしょう。
クリック計測を何に生かすか
ここまでクリック計測の方法について解説してきましたが、「取得したクリックデータをどう生かすか」について不十分なケースにこれまで多く出会ってきました。
「クリック数は取っているが何の評価もしていない」「サイト改善にあたってクリック数のデータは参考にしていない」「クリック数を見たけど何をして良いかピンとこない」などです。
特に惰性でおこなっているケースは、そのデータが生かされることはありませんでした。
またサイト改善業務においてクリックデータを参考にする場合も、正しい評価をされていないというケースも目立ちました。たとえば「クリック数が多いから、このボタンをもっと目立つように」という判断をした場合、、クリックは多くてもその後のコンバージョンにはまったく貢献していない、そのクリックを目立たせることでかえって全体の成果は薄れるかもしれないといったことがありました。
Webサイトはリンクでページ遷移してユーザーが関心を高めたり、コンバージョンというアクションにつながっていくものです。そのためクリックだけで評価していくと、目的から離れたものになってしまいます。
クリックから後のユーザー行動を見ていくこと、そのボタンやバナーのクリック数をどう評価していくかなど、数字の先にあるものを考えていくことが大切です。 そういう意味ではMAツールは必須でMQLやSQL、売上にまで貢献したのかを把握する必要があるでしょう。
そのためにはアトリビューション分析を行い、どのページやCTA、ソースが会社に貢献しているのかを把握して、それに応じたスコアリングなどを設定したりすると良いでしょう。
たとえばかなりの量のクリック数があるものの、コンバージョンにはほぼ結びつかないCTAはクリックして1点、逆にそこそこのクリック数ではあるもののコンバージョンしやすいCTAは10点、といった感じです。
こうしたアクション単位の設定は工数もかかるため実施されないケースが目立ちますが、きちんとしたデジタルマーケティングをおこなうためにはCTA機能などに長けたMAツールの導入を検討すべきでしょう。
まとめ
この記事では主にアクセス解析、ヒートマップといったツールでデータを取得することをメインに解説しました。しかし限られた時間でこうしたデータ取得に工数を割くのは、非効率です。結局はデータ取得の設定の方に時間を割かれ、実際の施策には何も生かされなかったということも目立ちます。
最後に紹介したマーケティングオートメーションのスコアリングのように、設定と施策の実行をつなげることができるツールも増えています。
クリックは重要なアクションだからこそ、こうした施策に直結する動きをツールの力を借りておこなうことがおすすめです。




