Webデザインはここまで多彩にできる!最近のBtoBサイトのデザイン事例
美しいWebデザインを作りたい!コンバージョンを獲得したい!正しいメッセージを届けたい!色々な思いが錯綜するWebサイトのデザイン。企業は色々な目標を持ってWebサイトのデザインを行います。
BtoCサイトのWebデザインに比べ、BtoBサイトはどうしても定番デザインを採用してしまいがちです。
この定番デザインが本当に良いのかどうかについて疑問を持った方も多いのではないでしょうか。今回は、BtoB企業のWebサイト事例をいくつかピックアップして、昨今のトレンドを掴むとともにデザインの多様性も感じてもらえればと思います。
Webサイトデザインによる効果
Webデザインは、流行り廃りはあるものの2010年を過ぎたあたりから、ある程度決まった型ができ始めています。Webサイトのリニューアルの意向を持つ多くの企業は、この一般的な型(定番デザイン)で刷新したいと考える傾向にあります。
定番デザインとは、ロゴがあってヘッダメニューとサイト内検索、グローバルメニューの下に大きなメイン画像、コンテンツエリア中央にはニュースリリースなど更新性のあるもの、ピックアップしたコンテンツのバナーがあって、フッターにはテキストリンクを設置・・・といった最近よく目にするWebサイトです。

まずは定番デザインのメリット、デメリットを考えてみたいと思います。
定番デザインのメリット
- UIが一定なのでユーザーが操作に慣れている(直感的に操作してくれる)
- レイアウトを検討する必要がない
定番デザインのデメリット
- 見慣れたデザインのためインパクトや新鮮さが感じられない。
- 画面の幅やクリック箇所がこじんまりとして見える。
- スマートフォンに対応しにくい場合がある。
定番デザインは、もしかしたら古臭いと感じられてしまう場合もあるのかもしれません。
BtoB企業の多くは思い切ったデザインを敬遠しがちです。しかし、今の定番デザインがいつまで定番かは誰にもわからないわけですから、様々なデザインを検討しておくことも大事でしょう。
BtoB企業の先進Webデザイン事例
それでは事例を紹介していきます。
基本的にはBtoBサイトですが、一部BtoBtoC、法人や個人といった目的別へのプラットフォーム的な役割を担うトップページも含んでいます。
動画を大胆に使う
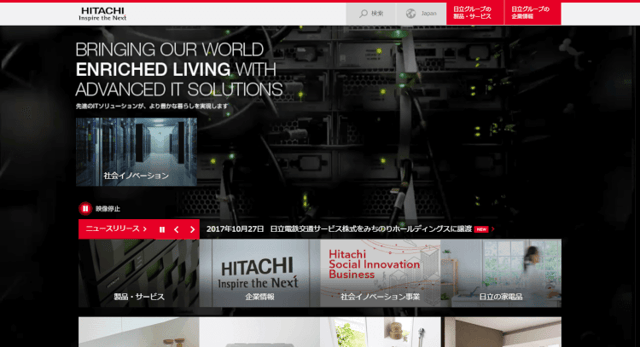
日立製作所
数年前からWebコンテンツに動画が定着しました。
その過程で背景に動画を大胆に使うという手法も出てきましたが、それをコーポレートサイトに大きく取り入れているのが日立製作所です。
日立のような伝統のある企業がここまで大胆なやり方をしているのにWeb制作の視点では驚きますが、一般ユーザーから見ると「さすがに先進的な技術を売りにしているだけある」という印象になるのかもしれません。
企業イメージをアップさせる動画を選ぶ、というのがデザインでは大きなポイントになるでしょう。
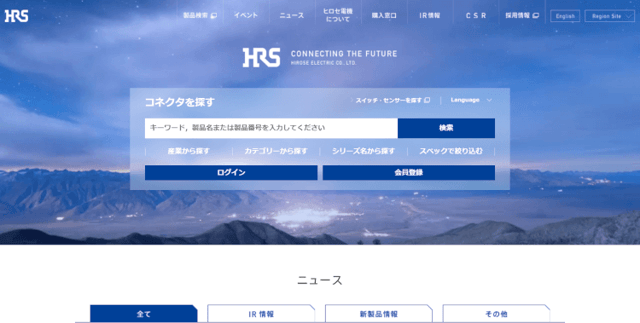
ヒロセ電機

日立製作所ほどの広い範囲ではなく、従来メイン画像にあたるエリアに動画を配置した事例として、「ヒロセ電機」のコーポレートサイトを紹介します。
同社は創業が1937年、コネクタ業界国内最大手であり、世界でもトップクラスに位置しているメーカーです。パーツではなくそれが使われる場所やモノを動画で見せることで、先進性をアピールしています。
また動画に加えて目を引くのが、メイン位置に大きく「コネクタ(製品)検索」「ログイン」の機能を配置していることです。
コーポレートサイトはイメージを重視すると、機能の方が考慮されていないサイトデザインになってしまうケースが見られます。
しかしヒロセ電機の場合は機能面も重視され、訪れるユーザーが何を求めているかを把握し、それをきちんとナビゲーションするという意識が見える好事例です。
今でも紙のグラフィックデザインを前提としたような、見た目だけにこだわったサイト制作をする企業がありますがユーザーニーズをしっかりと把握して両面からアプローチすることを忘れないようにしましょう。
スクロールしていくと製品やIRカテゴリのエリアが表示されますが、その部分も少し動きがついています。ページにアクセスした際に動画によって感じた体験が、スクロールしても一定しているので、違和感が出ません。
さらにその下には、「WORLDWIDE」として海外サイトへのリンクが写真入りで設置されています。
グローバルサイトへの誘導と言えば、ヘッダ位置にプルダウンしてのテキストリンクといった形が定番です。しかしこうした目立つ置き方をすることで、グローバル展開が実感できるのも強みです。リンクを単なる機能だけで終わらせない使い方と言えるでしょう。
シンプルなUI
BtoBサイト、特に大手の場合はその情報量がかなりのものになります。
コンテンツ自体の整理はもちろん、UIもよく考慮してまずは「正しい情報に素早くアクセスしてもらう」ことを目指していく必要があります。
そのための工夫が見えるサイトを紹介していきます。
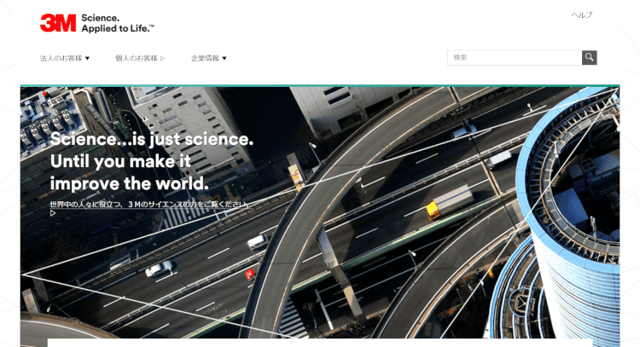
3Mジャパン
http://www.3mcompany.jp/3M/ja_JP/company-jp/

化学、電気メーカー「3Mジャパン」のWebサイトは、ロゴの下に「法人のお客様」「個人のお客様」、そして「企業情報」の三つを置いて、トップページを訪問者の用途別に素早く振り分ける、シンプルなUIになっています。
メニュー下にメイン画像を置く定番の形なので目新しさは感じませんが、見ているとファーストビューの情報の少なさがかえって新鮮に感じられるようになります。
このサイトがユニークなのは、スクロールした先でも「法人のお客様」「個人のお客様」というナビゲーション機能が大きく出されているという点です。

企業の特徴、ブランドへのダイレクトなリンク等はあるものの、基本的にはトップページは振り分けの役割、という思いきりが見えます。
なおニュースリリースは企業情報内にありますが、こうした更新性があるコンテンツをトップに置くか、あるいは企業カテゴリに置くべきかは、こうした作りをしていると迷うところです。訪問者がどういったニーズをより多く持っているか、操作をする中ですぐにある場所に気づくかといった観点で決めていくと良いでしょう。
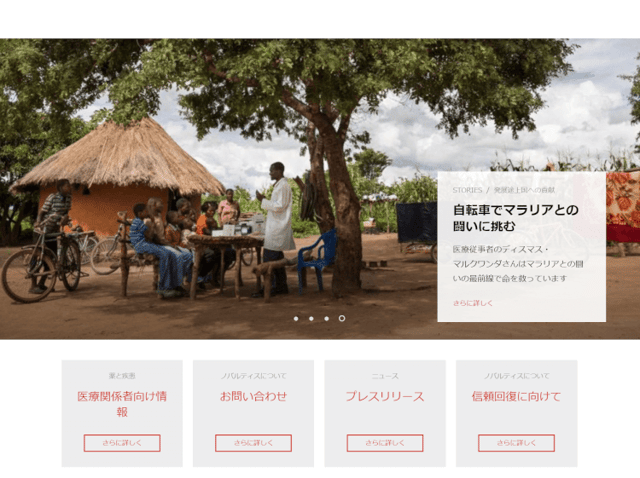
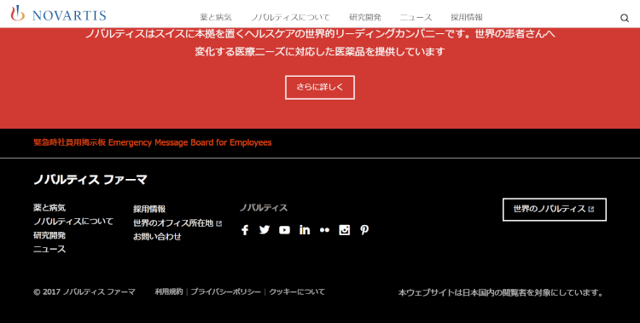
ノバルティス

グローバルな製薬会社として知られる「ノバルティス」。
一見するとロゴの並びに「ノバルティスについて」「ニュース」など定番のグローバルメニューを配した、オーソドックスな作りに見えます。
しかしメイン画像下に「医療関係者向け情報」「お問い合せ」「プレスリリース」「信頼回復に向けて(ノバルティスについて)」と、主要カテゴリからさらにピックアップしたコンテンツへの誘導を大きく設けているのが特徴的です。コンテンツエリアがごちゃごちゃせず、トップページがすっきりした印象になっています。
フッタについても主要カテゴリへのテキストリンクは設置していますが、そのさらに下層へのリンクは設けていません。
今でも時おり「SEO面で有利です」と説明され、フッタ部分に細かなカテゴリへのテキストリンクが設けられるケースがあります。しかしもはやこれは、SEO上は何の意味も持たない施策です。
テキストリンクが多ければごちゃごちゃした印象になってしまいます。
ノバルティスのサイトのように上品な印象を見せることがしにくくなるので、ただSEOのために必要という考えるならばフッタ部のリンクは設置する必要はないでしょう。

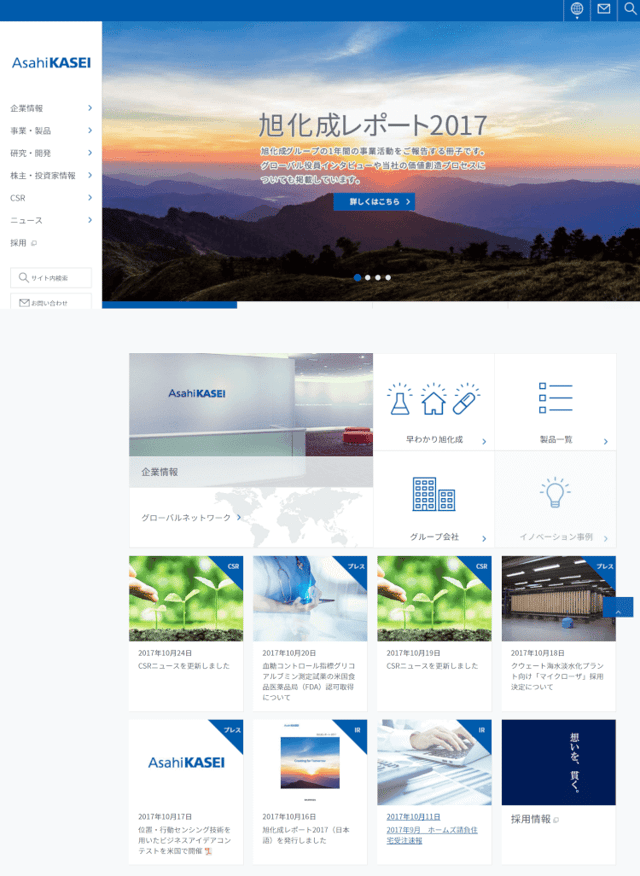
旭化成株式会社
https://www.asahi-kasei.co.jp/

メイン画像の上ではなく、サイドにメニューを配置するという方法も少し前から目立つようになりました。
レスポンシブなので画面サイズが狭くなったらバーガーメニュー内に入れれば良い、という意識が強くなったのもこの方式が増えた理由かもしれません。
旭化成はこのサイド置きのグローバルメニューに加え、コンテンツエリアにはカードレイアウトを採用しています。
これにより情報が見やすくなる、タップがしやすいという視覚と操作性の両方のメリットが出ます。
加えてニュースエリアにもカードレイアウトを採用していますので、ここにも同じ効果が出せています。旭化成のような伝統がある企業がこうしたレイアウトを採用することで、先進性とユーザーに対する心づかいが伝わってきて、企業イメージも大きくアップするはずです。
2.3 大胆なデザイン
BtoBだけのサービスではありませんが、ここまで大胆にデザインを工夫しているという例も紹介しておきましょう。
NTTコミュニケーションズ

「NTTコミュニケーションズ」のWebサイトはまるで一枚絵のようなデザインながら、サイドにはナビゲーションや更新性が高いニュース等を配して、情報設計もきちんと意識されたデザインとなっています。
こうした左右非対称のデザインはトレンドにもなっていますので、覚えておくと自身のデザインイメージが広がるはずです。
全体のメニューそのものはバーガーナビ形式で右上にまとまっていますが、三本線といった形ではなく「MENU」と表記されています。あらゆるユーザーに分かりやすいバーガーメニュー、というのは一つのポイントでしょう。
スマートフォンからの閲覧の増加はもちろん、今後IoTでアクセスできるデバイスがますます増えていく事から、メニューをどうコンパクトに置いていくかの参考にもなるでしょう。
まとめ
今回紹介した事例から見えてきたポイントを整理しておきましょう。
- 背景動画という手法はBtoBサイトでも使える
- 見た目のデザインだけでなく、機能の出し方も考慮。使いやすさ、ユーザーがすぐに気づくということが大切
- UIはシンプルがトレンド。分かりやすさに加え、タップのしやすさも意識する
- 大胆なデザインは情報設計もきちんとしておくと、印象と使いやすさの両面でメリットが大きい
いかがでしたでしょうか?
Webサイトのデザインは企業の顔といっても過言ではないほど重要性を増しています。今回ご紹介したような内容を踏まえて、より良いWebサイト構築を行なっていただければ幸いです。