ページネーションの必要性や実装について知っておきたいこと
オウンドメディアを運営する上でページが多くなるとサイト全体のユーザーエクスペリエンスが低下し始めます。そのような場合にはいくつかの対処方法がありますが、そのうちの一つがページネーションです。今回はそのページネーションについて、その意味や必要性についてユーザーにおける観点やSEO的な観点、そして実装方法についてご紹介致します。

ページネーションの意味とは
ページネーションとは、ボリュームが多くなりすぎたウェブサイトを分割することによって見やすくすることを言います。日本語だとページ割りやページ送りとなり、分割したページにアクセスできるように表示を行います。
例えば、検索エンジンやショップ販売サイトなどをイメージすると分かりやすいでしょう。ページ下部に番号の表示があり、そこをクリックすることで別のページへアクセスできるようになっています。これがページネーションです。現在では多くのウェブサイトやブログでページネーションが実装されていますが、それはどうしてなのでしょう。
ページネーションの必要性とは
コンテンツの多いウェブサイトを分割するページネーションですが、そもそもどうしてそのようなことをするのでしょうか。ここでは、ユーザビリティとSEO、双方の観点から必要性について検証します。
ユーザビリティにおける必要性
たくさんの文章や画像を掲載しているウェブページだと、どうしても動作が重くなってしまいます。読み込むのに時間がかかってしまい、ユーザーにストレスを与えかねません。ストレスを感じたユーザーが次にとる行動は、そのページから離脱することです。絶対にそこにしかない情報なら我慢して待つ可能性もありますが、そうでなければほかのウェブサイトを探す可能性が極めて高いと言えます。
ページネーションによってコンテンツ量の多いページを分ければ、読み込み速度が遅くなることも回避できます。アクセスしてくれたユーザーにストレスを感じさせなければ、離脱率も低くなるでしょう。そのためにも、ページネーションが必要となってきます。
また、ページを分割したほうがユーザーが情報を探しやすくなるというメリットもあります。例えば、数多くの商品を扱うECサイトの場合でも、ページを分けることによってユーザーが商品を見つけやすくなるでしょう。リピーターとなって何度もアクセスしてもらうためには満足度を高める必要がありますし、そのためにはページネーションが有効と考えられます。
SEOにおける必要性
検索結果で上位に表示してもらうためには、SEO対策をしっかり行う必要があります。今では常識となっており、SEOを無視してサイト運営を行うということは今の時代あまり考えられません。では、ページネーションとSEOにはいったいどんな関係があるのでしょうか。
ページネーションではコンテンツを複数のページに分割しますが、Googleではそれをひとまとめのコンテンツとして評価しています。一つ一つのページを評価するのではなく、サイト全体の評価になるというのがポイントです。つまり、複数の被リンクをまとめることによって質の高いコンテンツとみなされる、との考えです。
ページネーションの実装方法とポイント
ここでは、具体的にページネーションを実装するときの方法をご紹介します。まずタグの書き方ですが、HTMLのhead部分が設置場所となります。「rel=”next”」が前のページとなり「rel=”prev”」が次のページということになります。記述するURLは絶対パスと相対パス、基本どちらでも問題ないのですが、重複するのはNG。注意してください。
次に、実際にページネーションを行うときのポイントについてお伝えします。まず、それぞれの分割するページには適度なコンテンツが必要となります。小分けすればするほどよい、ということにはなりません。コンテンツの少ないページが大量にできてしまうと、ユーザーはその都度クリックを強いられてしまうからです。これも離脱率を高めることになるので注意しましょう。
ページを移動してもらうためには、要素をクリックしてもらわなくてはなりません。このクリック要素は、可能な限り大きくしましょう。クリック領域があまりにも狭いとなると、ユーザーに余計なストレスを与えかねません。特に、現在ではスマホでネットを利用するユーザーが非常に多いですし、クリック領域が狭すぎるとアクセスしてほしいページに訪問してもらえなくなります。
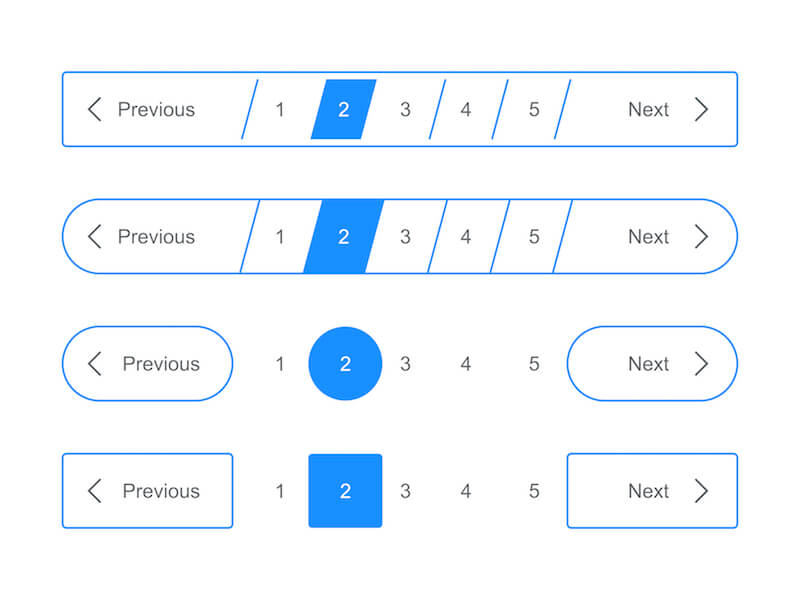
ユーザーが今どこにいるのかを分かるようにしてあげるのも大切なポイントです。例えば、多くのECサイトでは今閲覧しているページ数のクリック要素を別の色に変えるなどしています。こうすることで、ユーザーは視覚的に今自分がどこのページを閲覧しているのかを把握できるのです。これができていないと、不親切なウェブサイトという印象を与えかねません。
クリック要素同士の間隔が狭くならないようデザインすることも覚えておくべきポイントです。つまり、ページリンクの表示数を制限するということ。例えば、1~10までの要素と、1~20までの要素だと、明らかに後者のページリンクは間隔が狭くなっています。そうなると、ユーザーがページを移動しようとしたときに押し間違えることもありますし、余計なストレスを与えてしまいます。
特にタッチパネルの端末だと指で操作するため、ページリンク同士が狭いとうまく押せなかったり、押し間違えたりすることが考えられます。こうした部分にもきちんと配慮してあげることが、ページネーションの効果をより高めることにつながります。




